I was approached in 2016 to rebrand the Centre for International Governance Innovation's (CIGI) website.
CIGI is a Canadian non-partisan privately funded think tank. Their research, opinions, and public voice strives to make a difference by bringing clarity and innovative thinking to global policy making.
Since the beginning, CIGI's publishing platform was driven by their researchers and board members needs. Due to the stakeholders' divergent directions and needs, their online presence became a collection of inconsistent microsites over time.
The goal of this project is to better communicate what CIGI is to the public at large and simplify their publishing platform to increase readership, article discoverability and long term scalability.
Client
Centre for International Governance Innovation
Category
UI/UX + SWE
Contributions
- UX Research
- UX Design
- UI Design
- Creative Direction
- Logo and Branding
- Font-end Development
- CSS Animation
- Django
- Drupal
Project Link
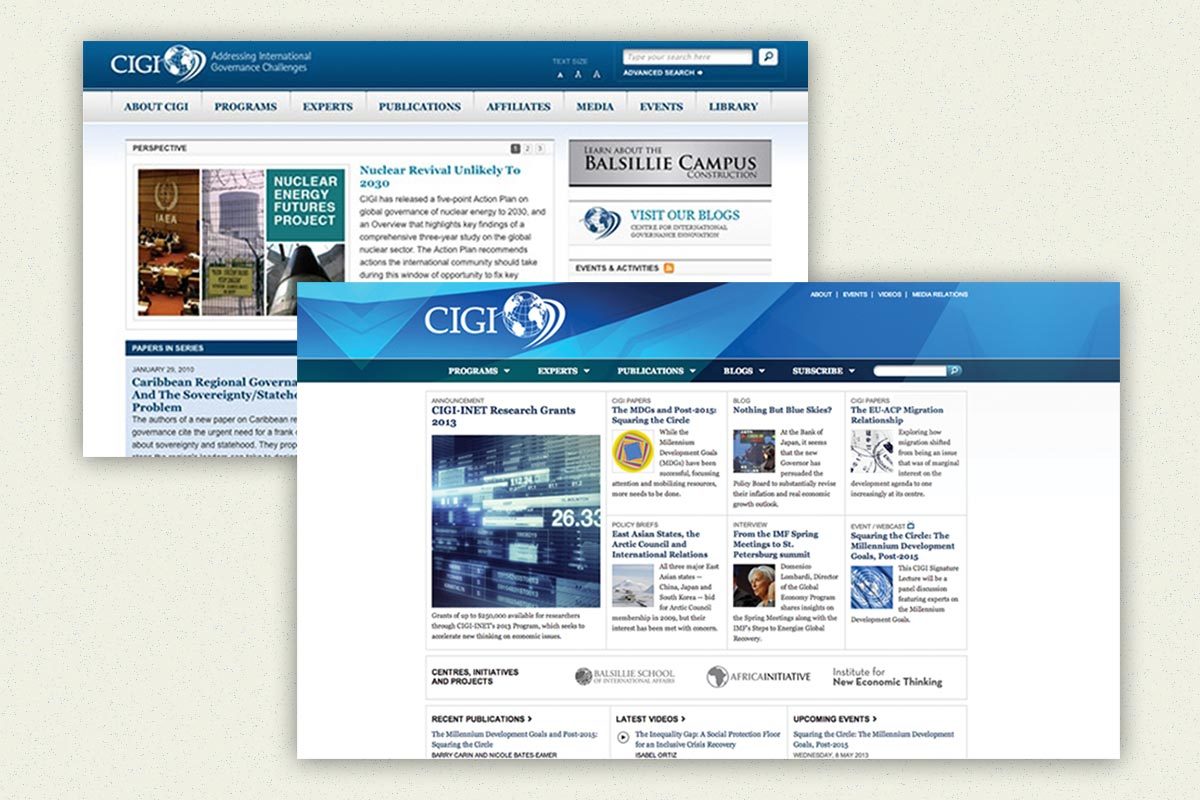
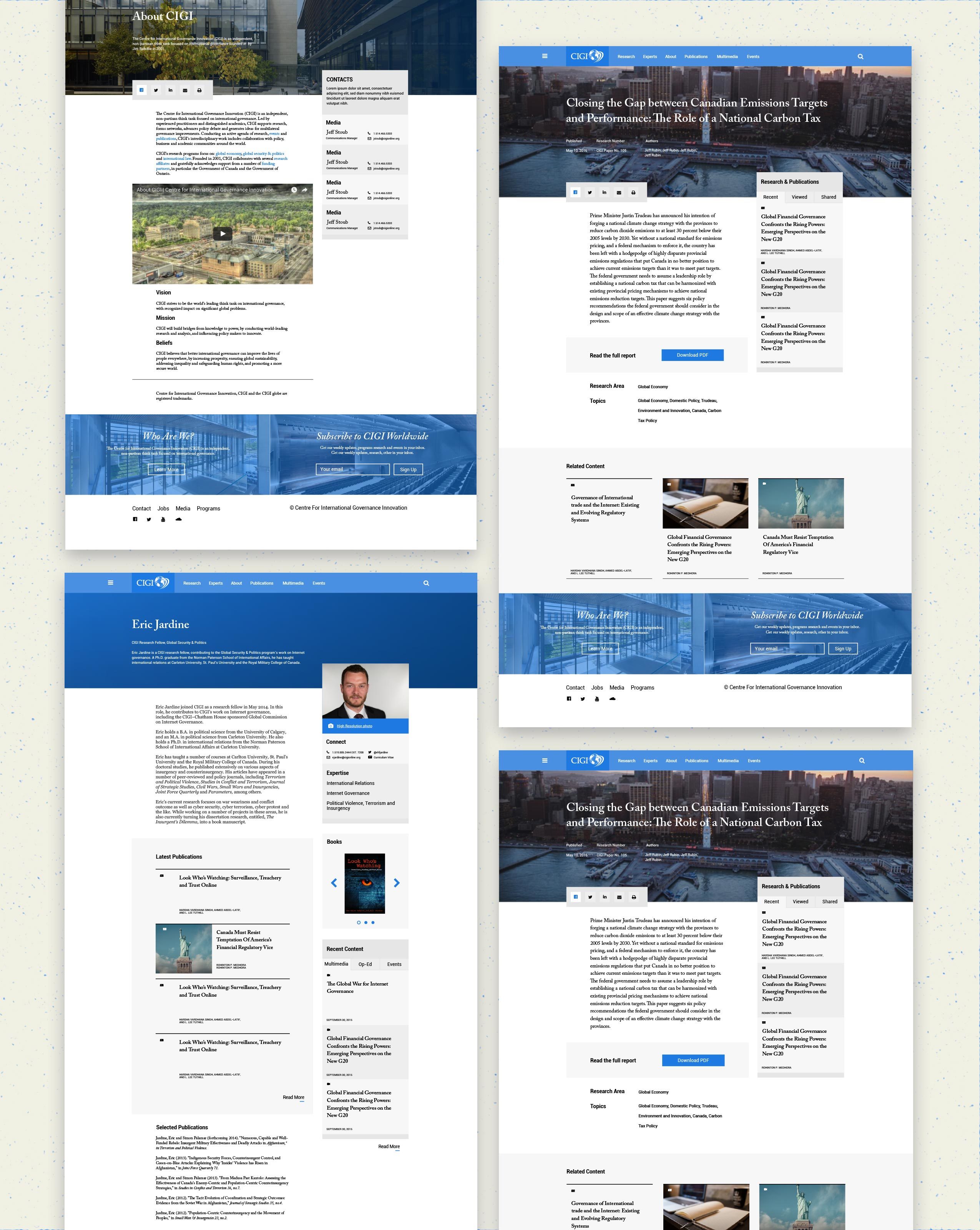
Old CIGI Site
CIGI's original website contributed to the confusion about their identity as a think tank institution.
The root cause seemed to stem from poor navigation and content discovery. There was many dead ends and too much cruft. The dated design style didn't help. This was supported by competitive think tank research and user interviews with internal staff and public audiences.

Using Google Analytics and click heat mapping, it was clear the "About" section was the most viewed page by CIGI's visitors. Few readers explored the actual content on their publishing platform.
Solving this problem required mapping legacy data to a new unified data model to develop a new site upon. In the end, the engineering team and I simplified dozens of content patterns down to 6 scalable page types that resulted in better UX and long term engineering and UX sustainability.
New Site Map
The new strategy was to move to a keyword focused navigation and away from a content type navigation. Using the new dynamic site map, new content is front and center and the user can deep dive on a topic and explore all of CIGI's research on the topic. Articles, podcasts, books and interactive essays on a topic appear along side each other to keep the user learning and exploring.
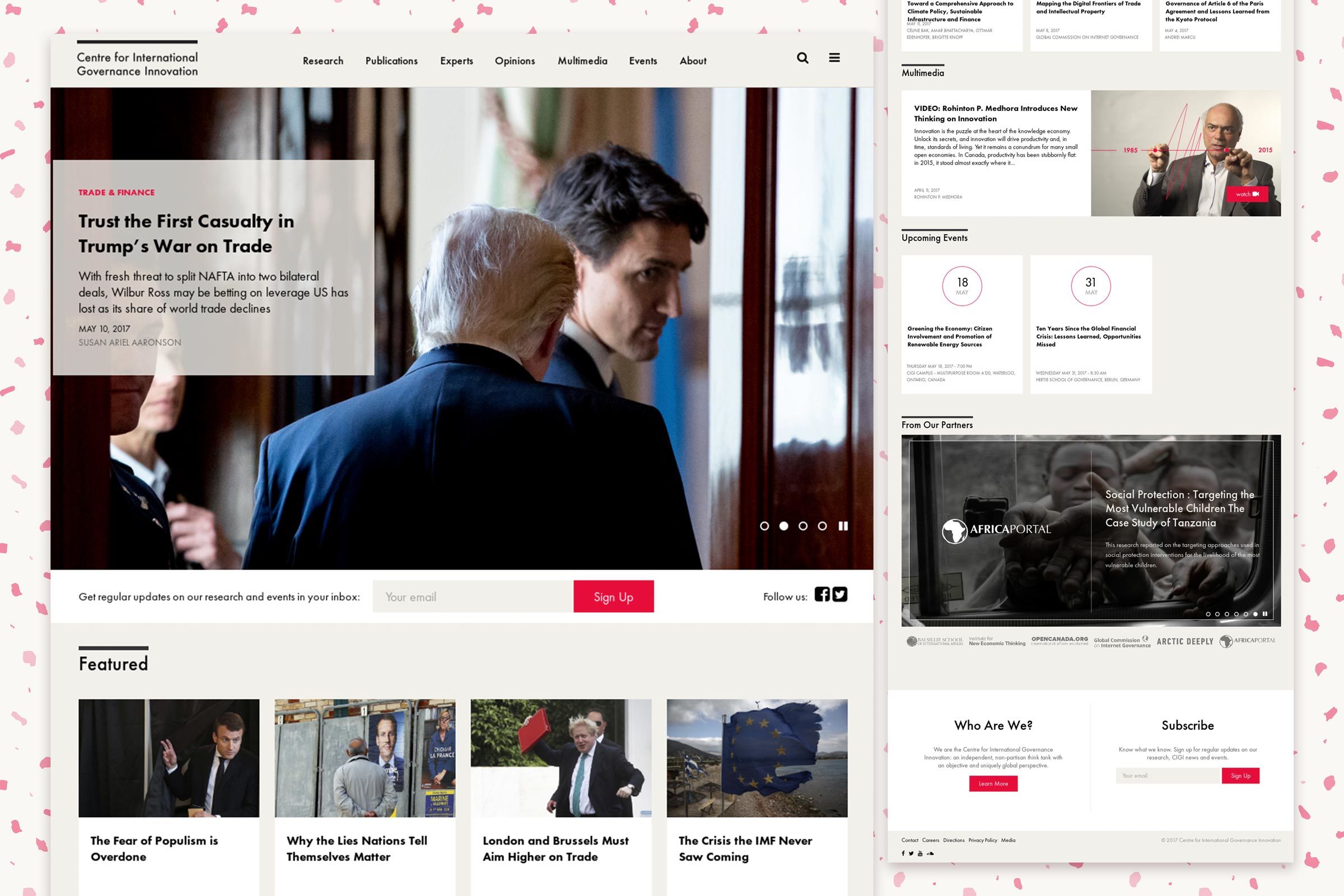
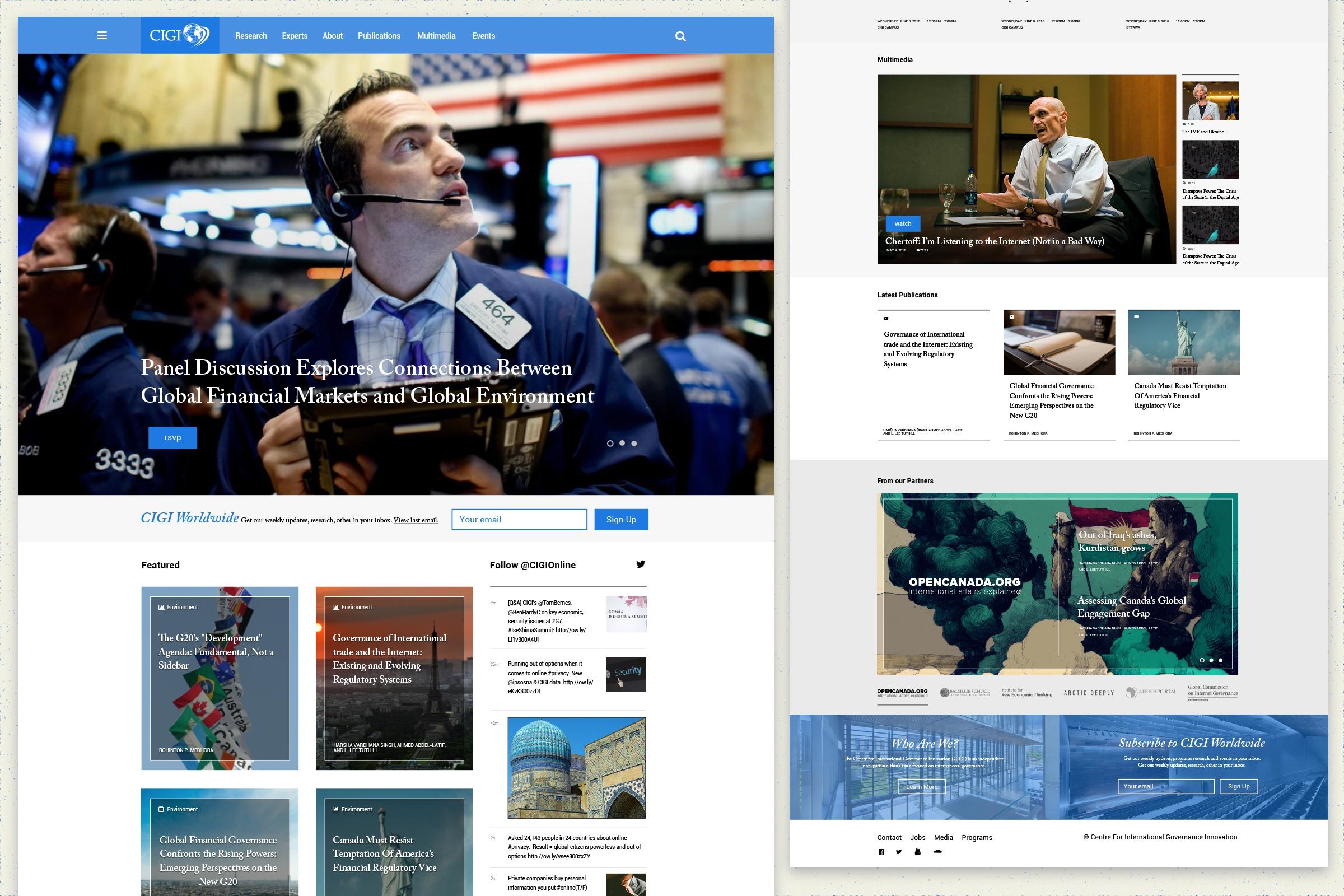
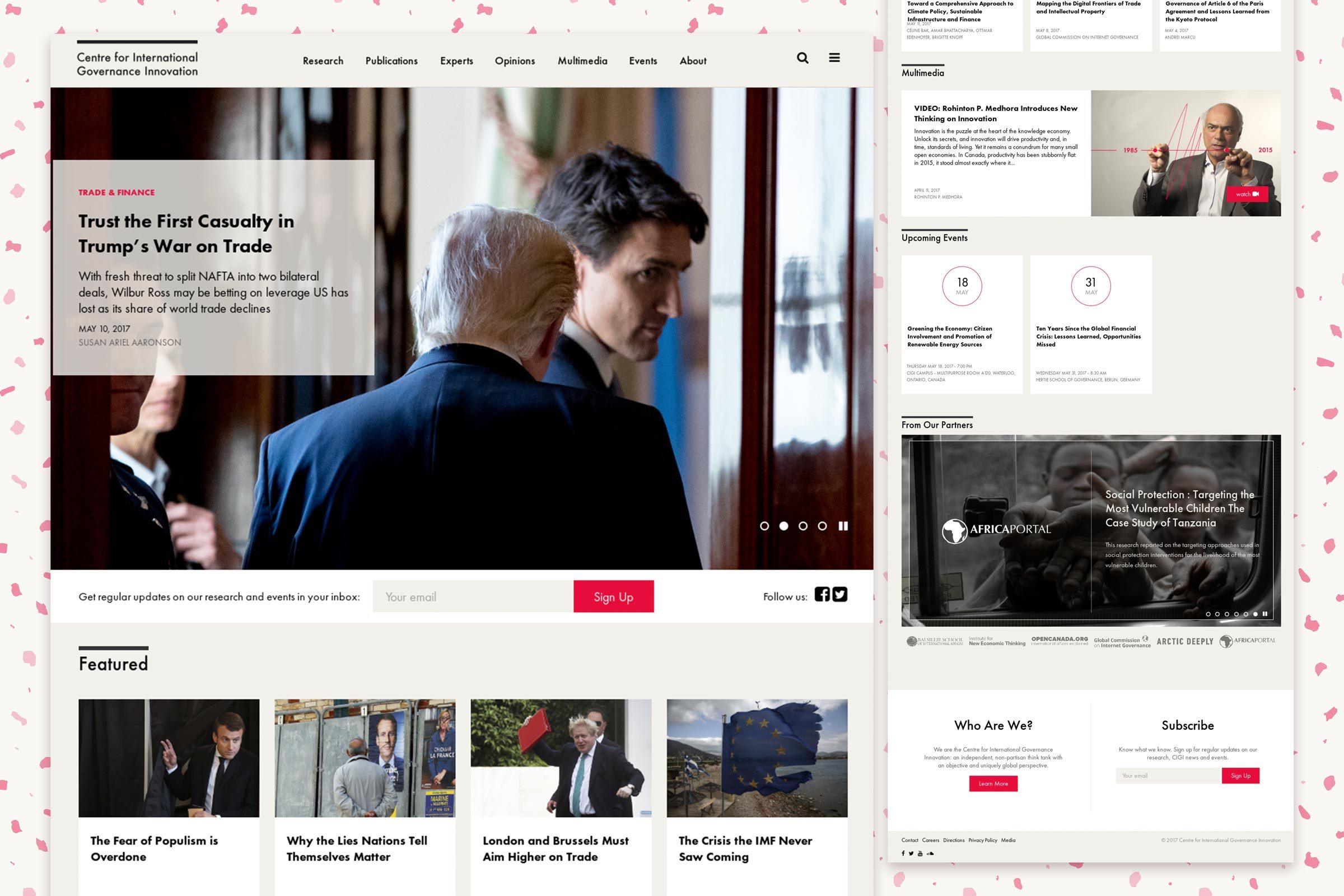
Home Page
The new homepage is loud and visual. Gripping visuals and editorial illustrations invite the user to engage with CIGI's research. It lets the public know that CIGI is a dynamic and active research hub that always has worthwhile to share.

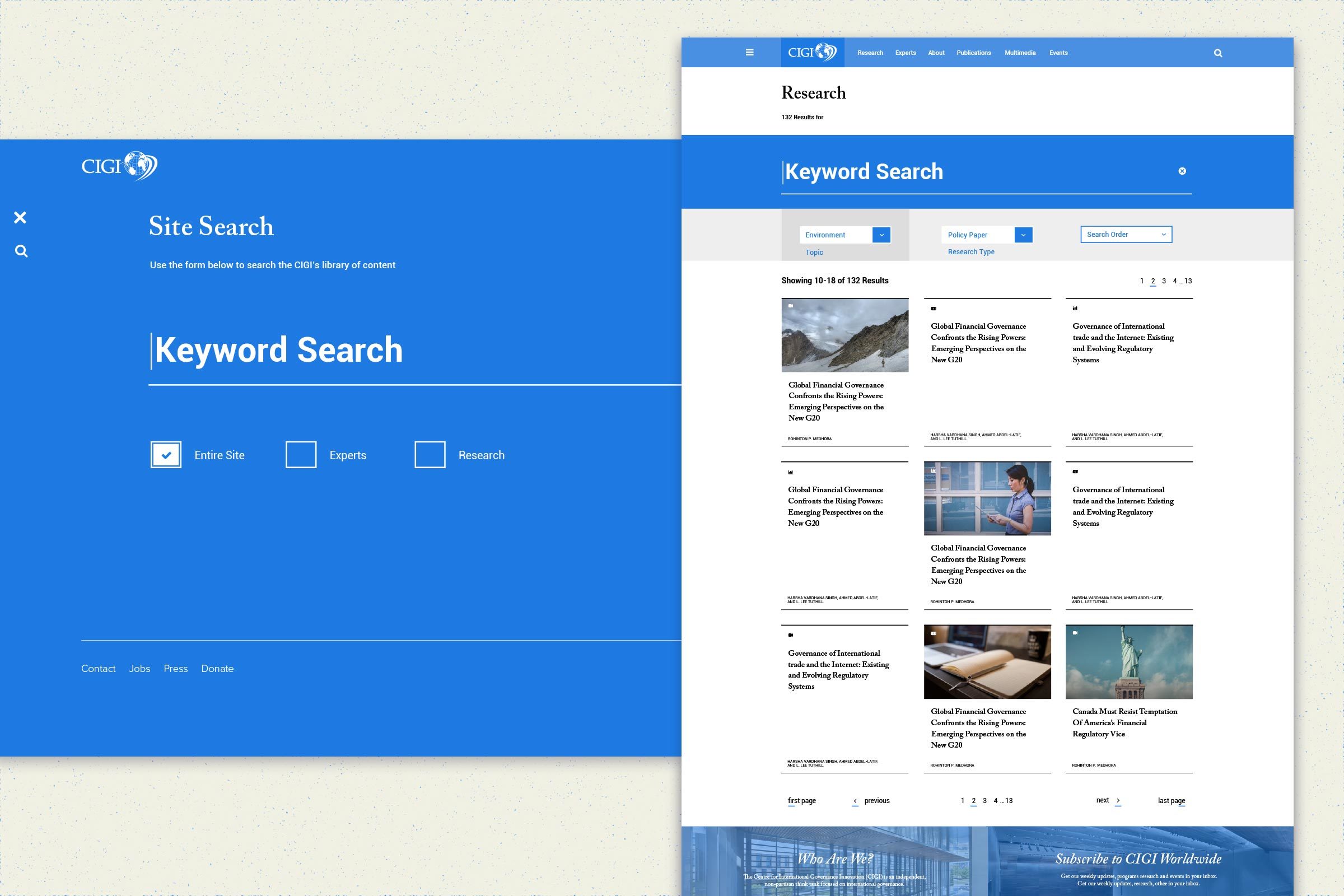
Search
Revamping search was at the heart of the strategy. It let CIGI's corpus of resources be easily browsed and then drilled down for niche needs. Policy papers and expert opinion articles could be viewed in place or filtered out. This was especially useful for academics trying to build on the prior work of their colleagues. Overall this brought a decrease in bounce rate and an uptick in pages viewed by first time visitors.

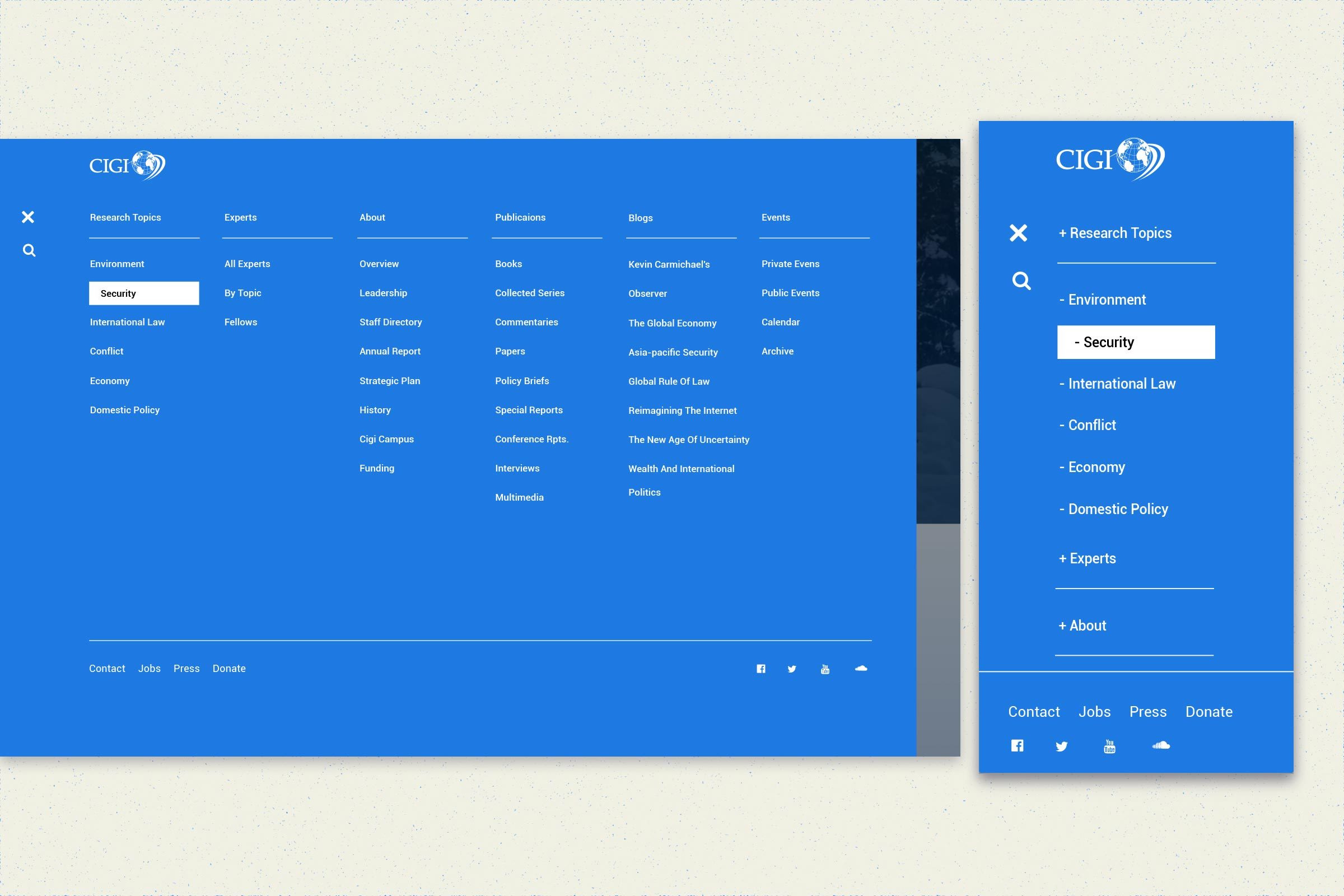
Navigation
The streamlined navigation highlights the new data types and allows the content to nest nicely into each other. Research topics are now first in the list with more narrow needs further down the page.

Misc Layouts

Rebranding
Towards the end of the project, the CIGI leadership became so excited about the new web platform that they ushered more redesigns to express their emphasis on innovation and clear communication. This included moving a way from their old navy blue color scheme and a fresh modernist logo type.

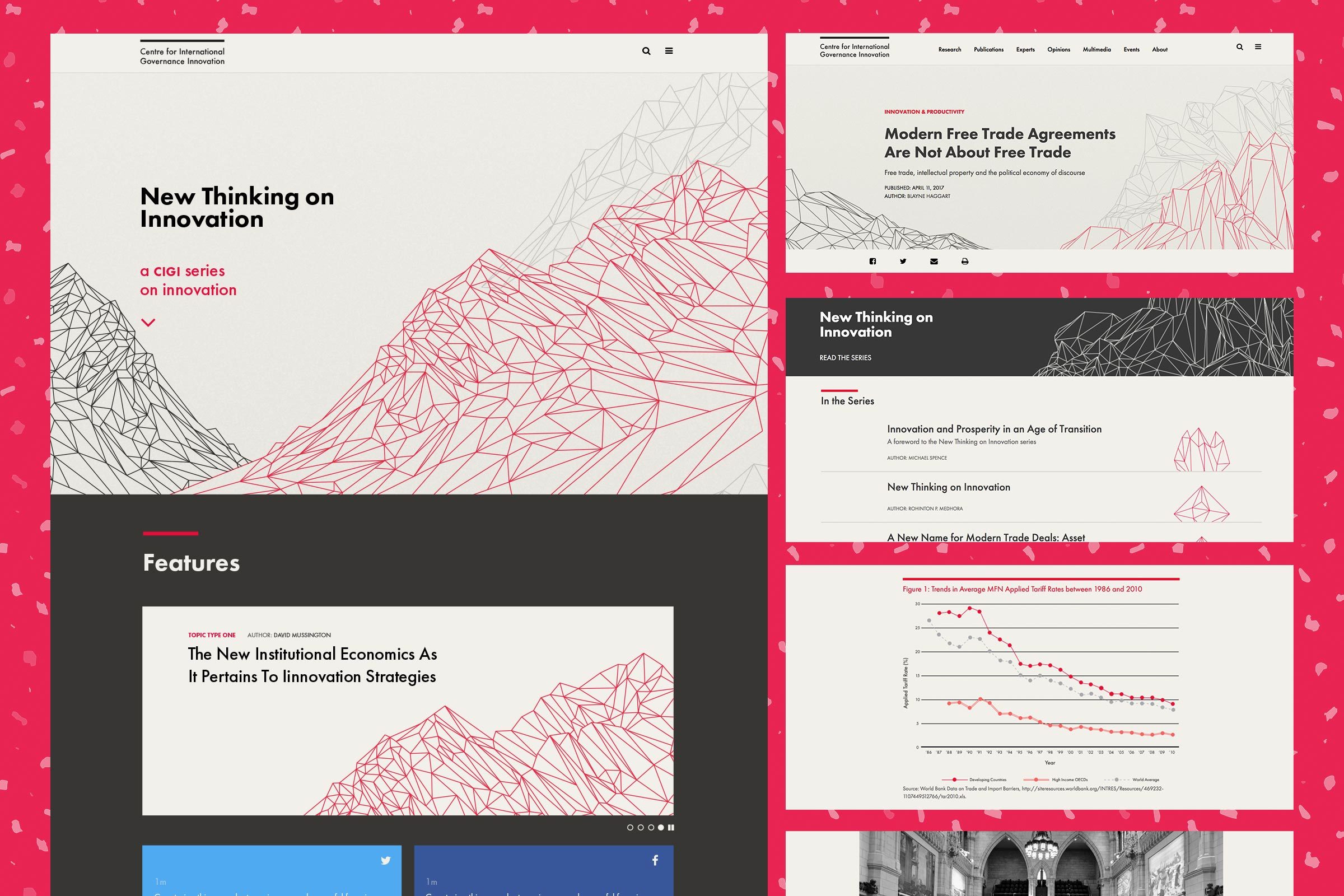
New Thinking On Innovation
CIGI launched a new weekly research series with the rebranded website launch. This new application proved to be a great opportunity to extend their marketing and publishing platform across digital, print, and video campaigns.
It was a true test of the new features built-in for interactive essays and get realtime feedback on the new platform with a wide audience.
Web Layouts

Email Notifications

Book Cover

OpenCanada.ca
The refresh efforts also crossed over to their sister publisher, Open Canada. Open Canada is an open source initiative funded by CIGI to highlight diverse stories about Canadian domestic and international issues.
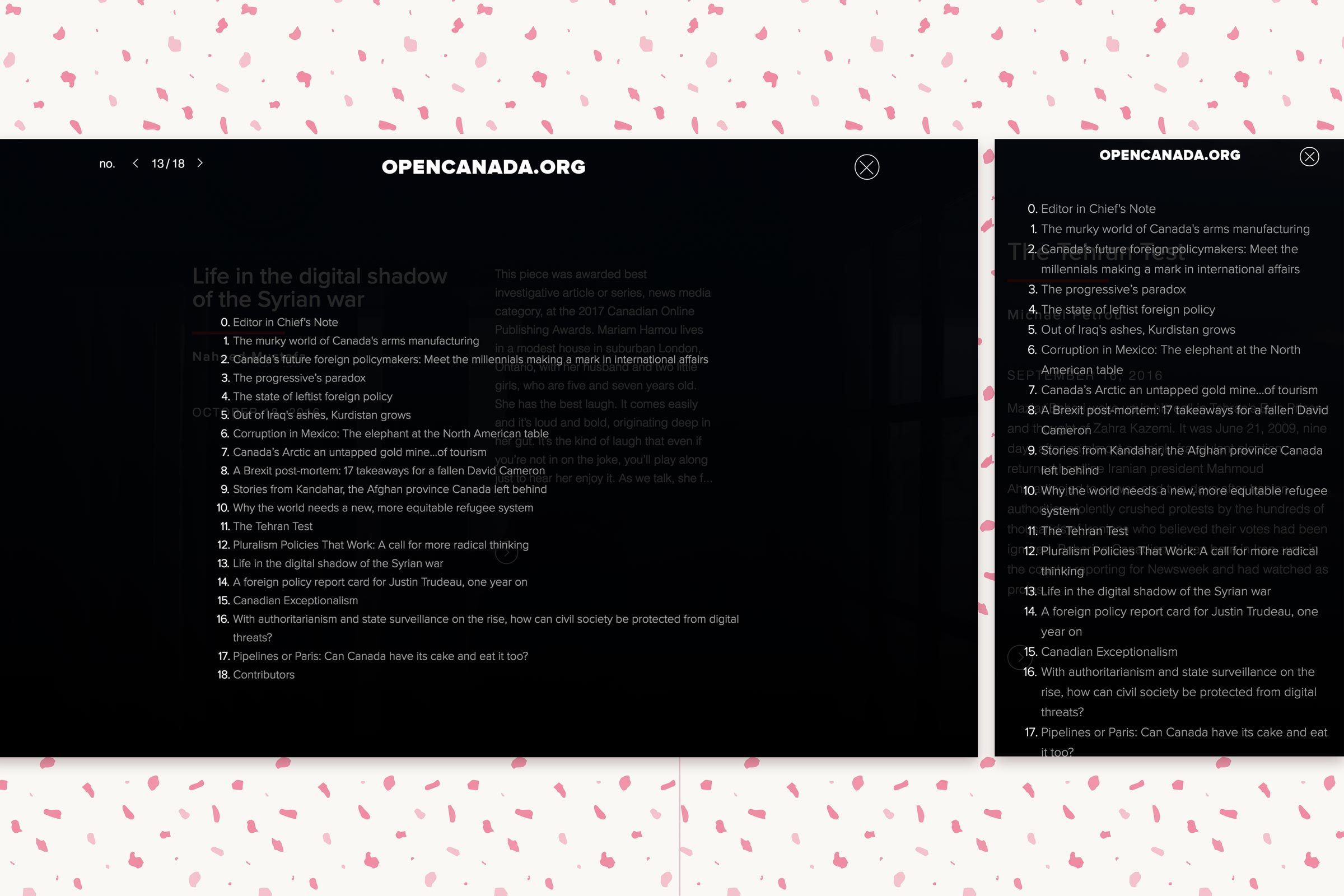
The final application to launch their new brand appeared on the redesigned their 2016 Open Canada Annual Report. It has a rich, interactive, and smooth reading experience using the new CIGI style and tools.
Report Cover
The report cover featured all contributor author names.

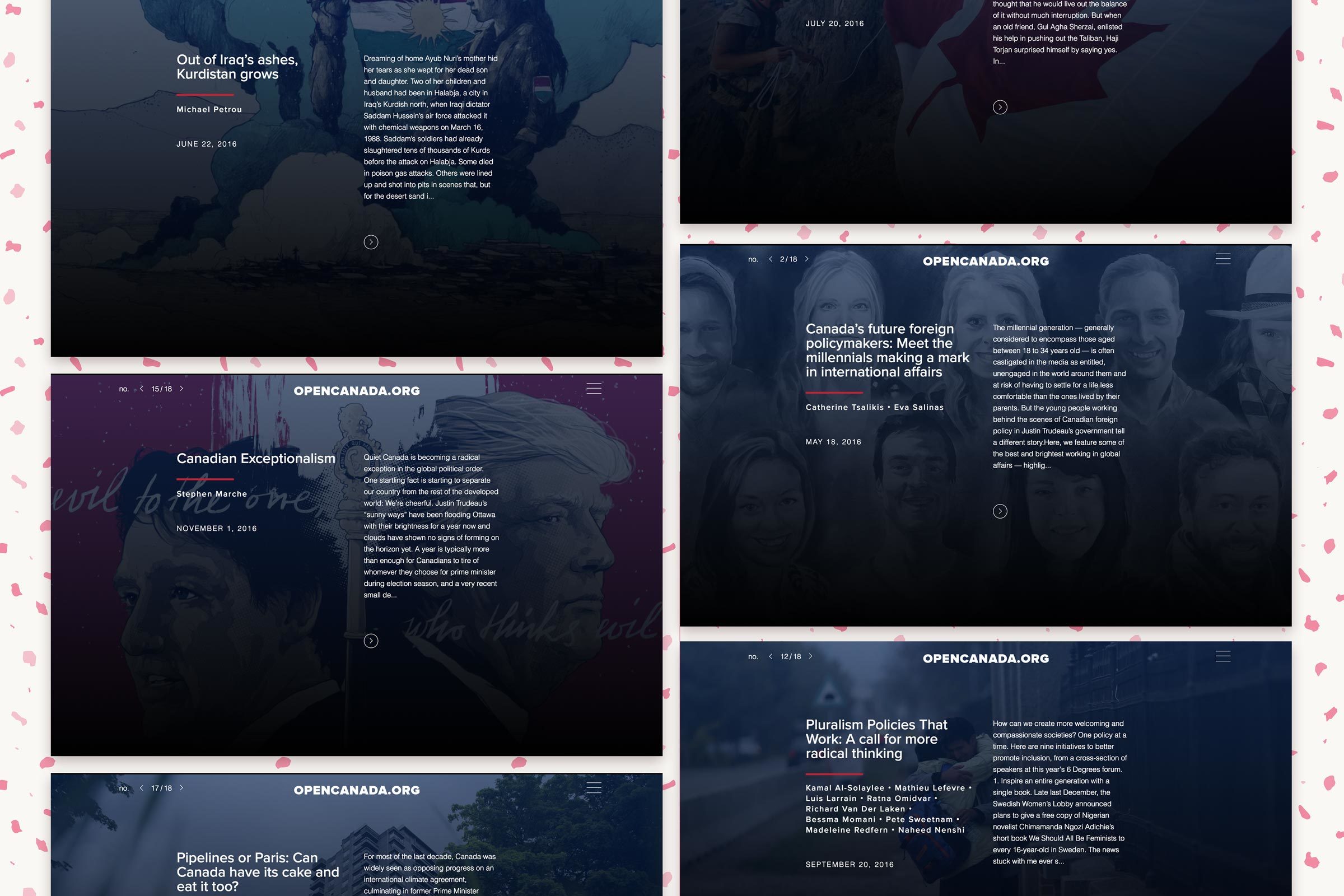
Articles

Navigation