In 2017, a team of proud Canadian volunteers including myself, digitized our country's founding documents in celebration of Canada's 150th anniversary.
Client
U Vic, Daniel Heidt
Category
UI/UX + SWE
Contributions
- Lead Developer
- Creative Direction
- UI Design
Project Link
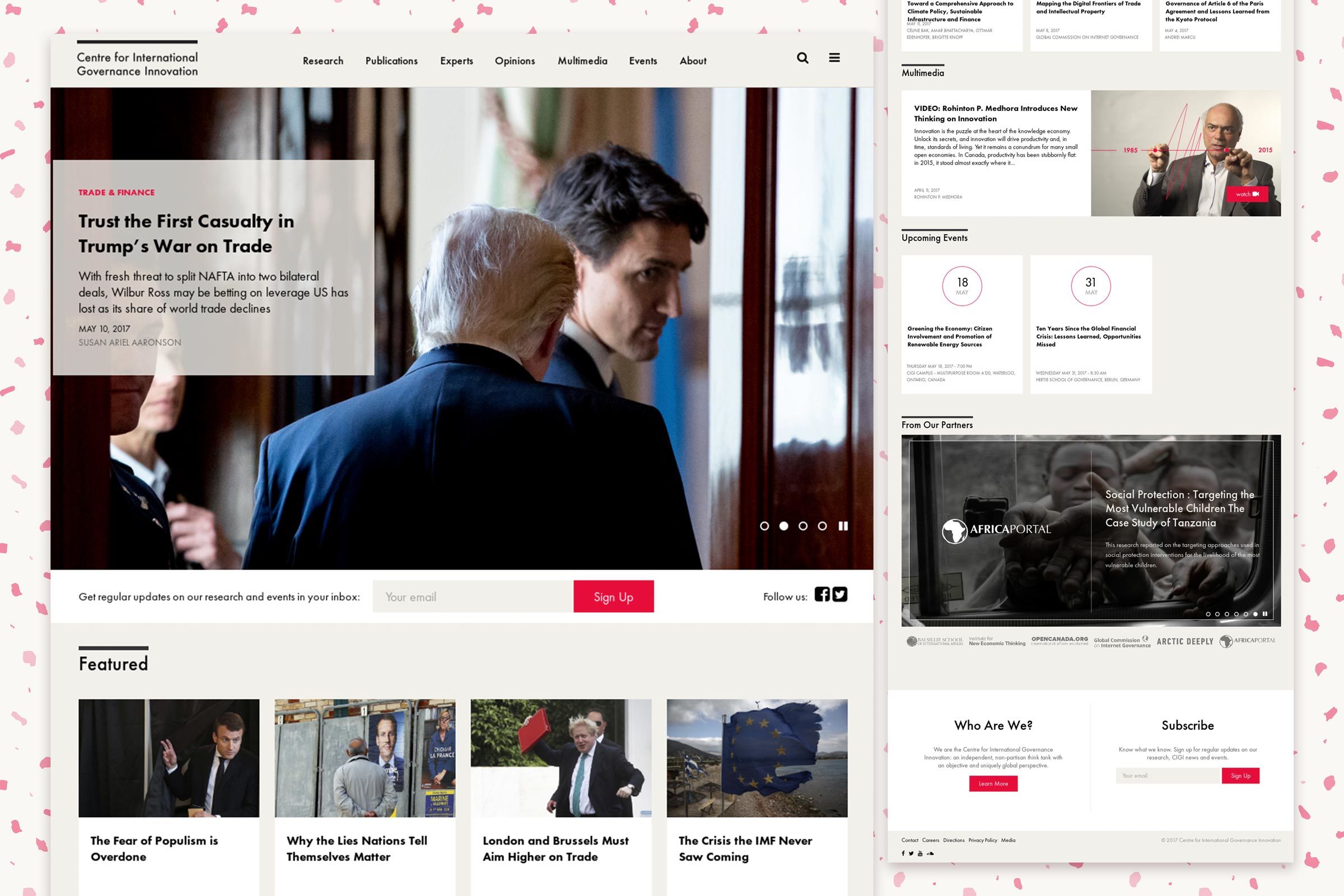
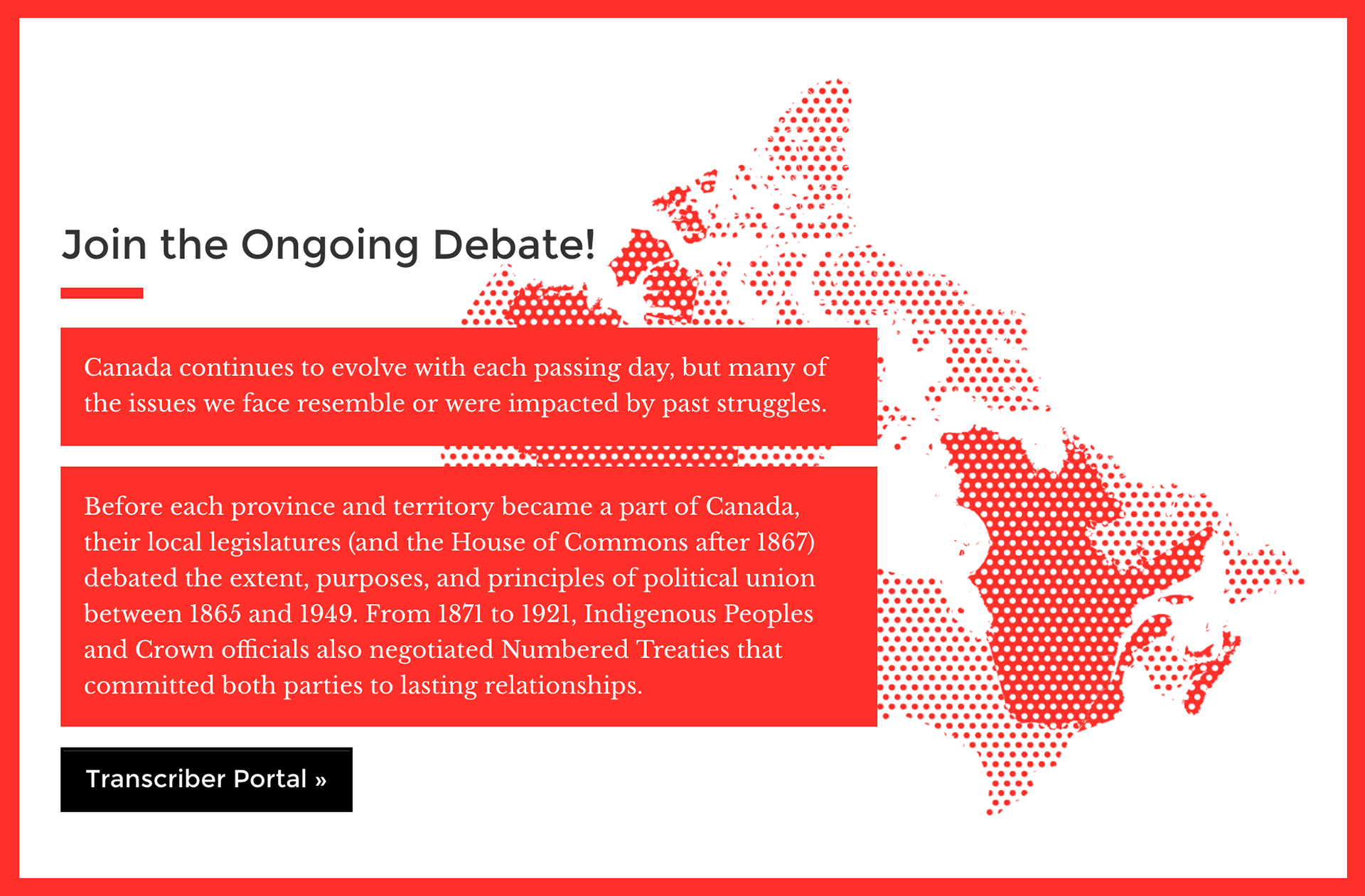
To celebrate Canada's 150 year anniversary, I joined a team that was leading an effort to crowd source the digitization of the founding Canadian documents. This project converted all historic transcriptions (including First Nations) into a transcription database and custom website. Lastly, we wrote new Grade 7-12 lesson plans that cater to each provinces’ history and curriculum.
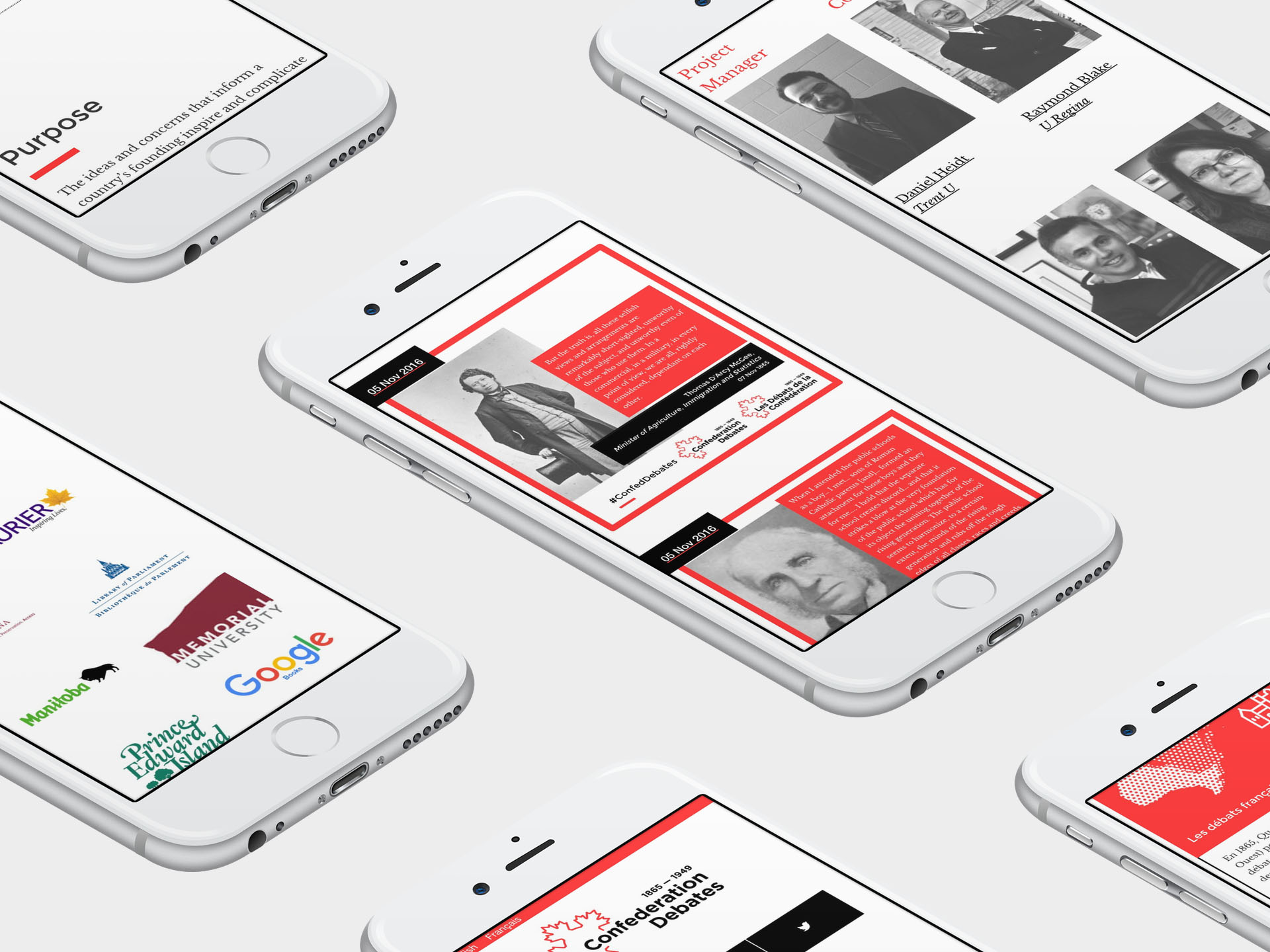
I served the role as Creative Director and Lead Developer contributing to the development of branding for digital and print, a bilingual transcription web app, leader board, a long term archival website, and a daily quote generator.
Branding
The logo uses Canadian flag leaves connecting Westward in a circle, a visual metaphor for Canadian Confederation.


Illustrations and iconography through the project is expressed in red and white halftone pattern, representing the print article transcription process. Photographic imagery is limited to a grey scale.




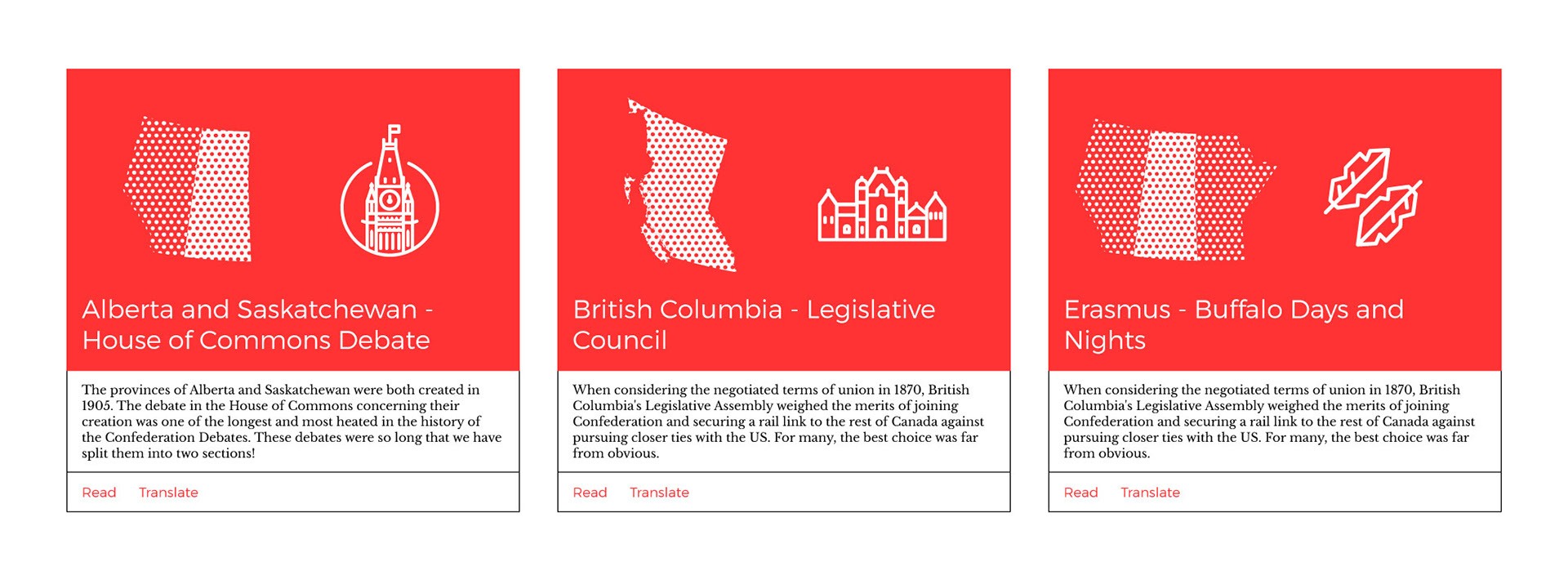
Collections of documents have cards clearly showing which regions effected. They also have an icon denoting if the question of joining Canada was being considered by the provencal, federal, or First Nations governments in the texts.

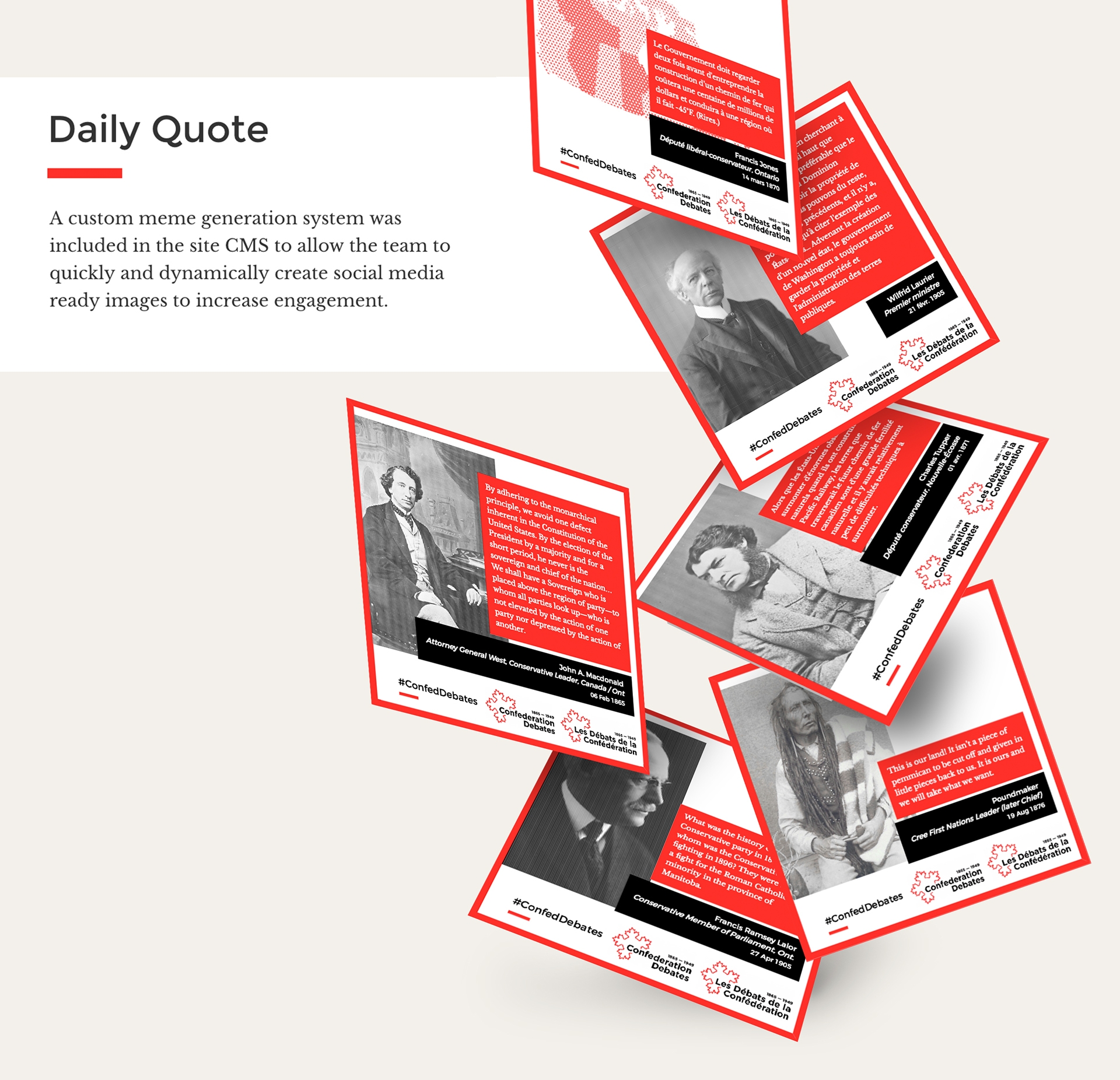
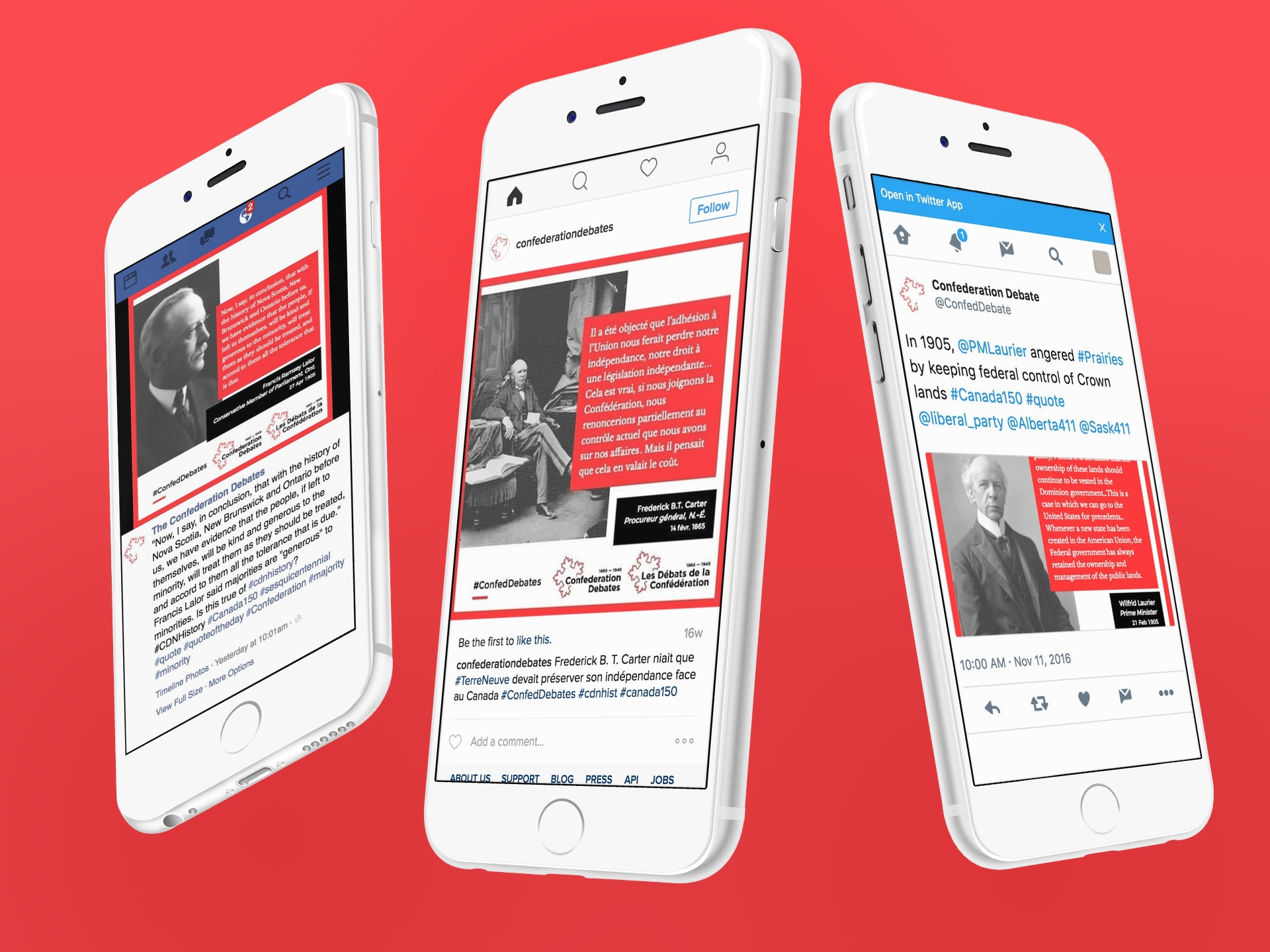
Daily Quotes
As transcribers found notable quotes, memes were generated to be shared on social media. These resonated with educators and helped gain traction for the project.


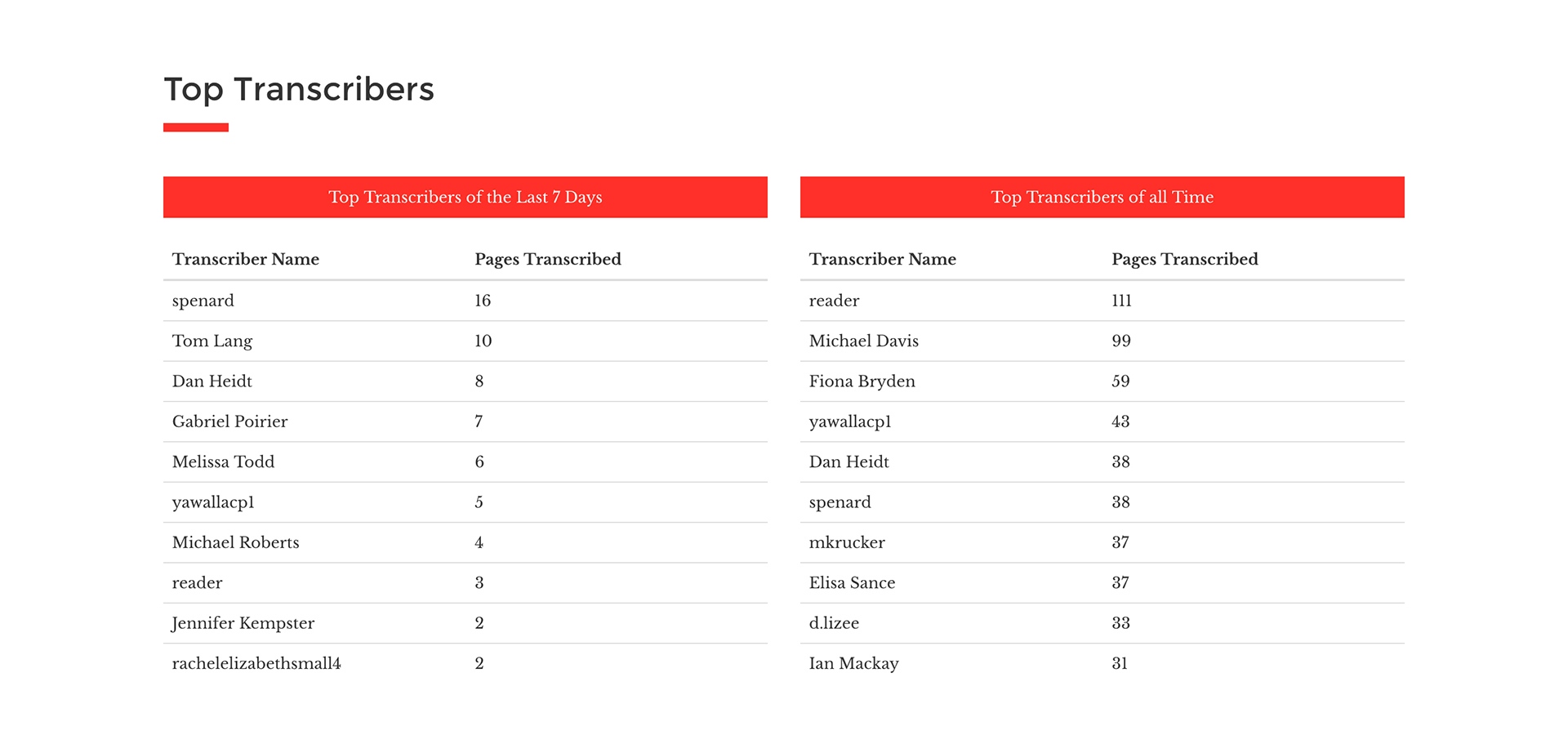
Top contributors gained a spot on the project home page. Some healthy competitions formed for the top spots.

Campus event poster
Speaking events were held on university campuses to both promote the crowdsourcing project and open a dialogue around current events.

Ontario text book
Once the project was completed a series of textbooks and lesson plans were created to match each Provinces curriculum for grades seven through twelve.