KORG iWaveStation is an authentic reproduction of the original 90s device that was used by artists such as Michael Jackson, Phil Collins, and Depeche Mode.
The WaveStation was the first to feature an advanced vector synthesis system that created new sounds by combining multiple waveforms. To this day it's still considered a legendary and unique instrument.
This project was a dream come true. With KORG being the leading brand in music technology, it's the equivalent of being asked to reimagine the original Porsche 911 for the 21st century.
Client
KORG, USA, Japan
Category
UI/UX + SWE
Contributions
- UX Research
- UX Design
- UI Design
- Creative Direction
- 3D Modeling
Project Link
Promo Video
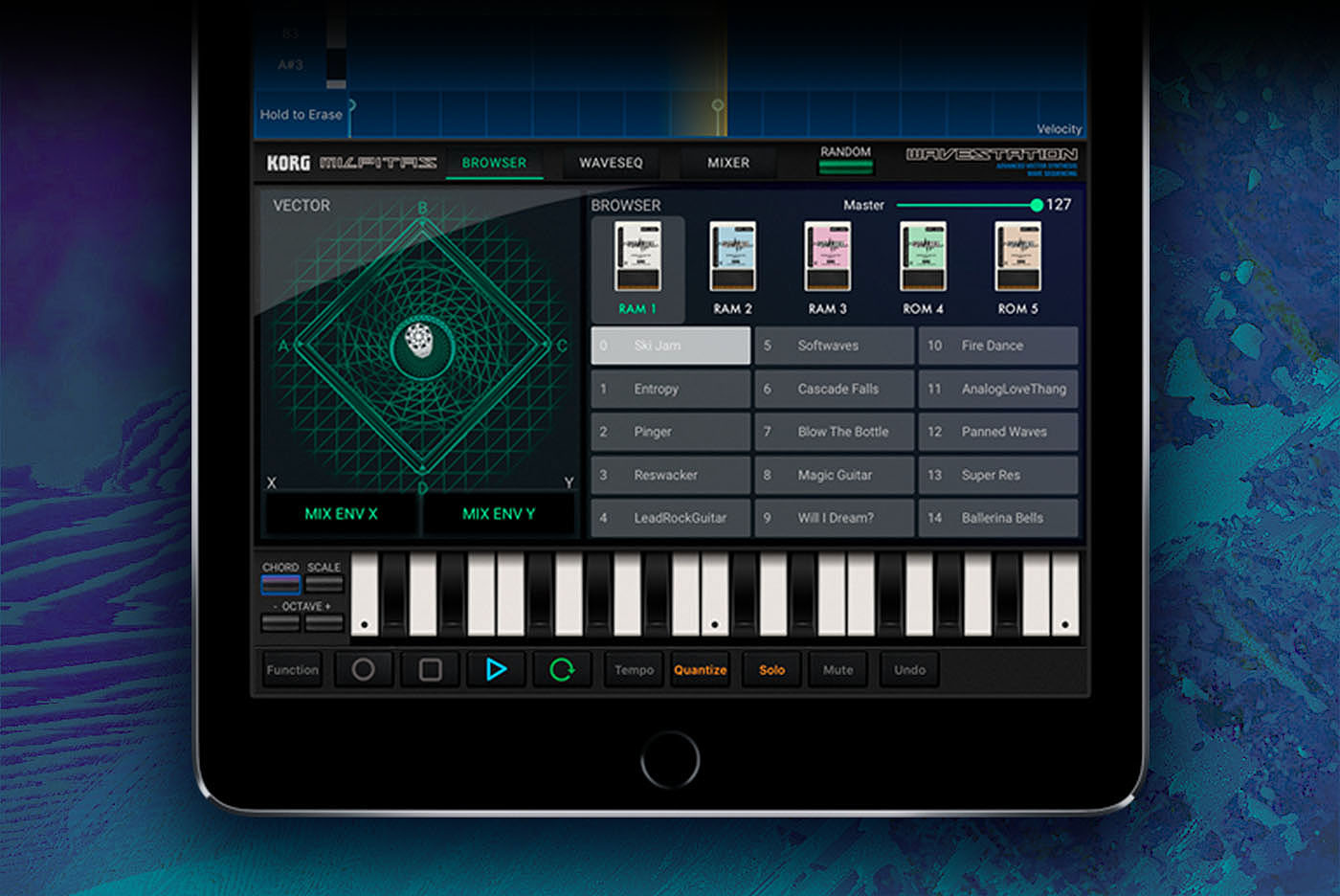
The iWavestation design places an emphasis on manipulating multi-dimensional sound sequences in real time and creating based on discovery.
Working with an agile international team based out of Tokyo and San Francisco we prototyped and tested the app to deliver a very intuitive and fun user experience. It is a faithful reproduction of the original Wavestation sound: In addition to providing the sounds from all the memory cards for the Wavestation, the new iWavestation also reproduces every detail of the parameters, based on an analysis of the original hardware circuit diagram.

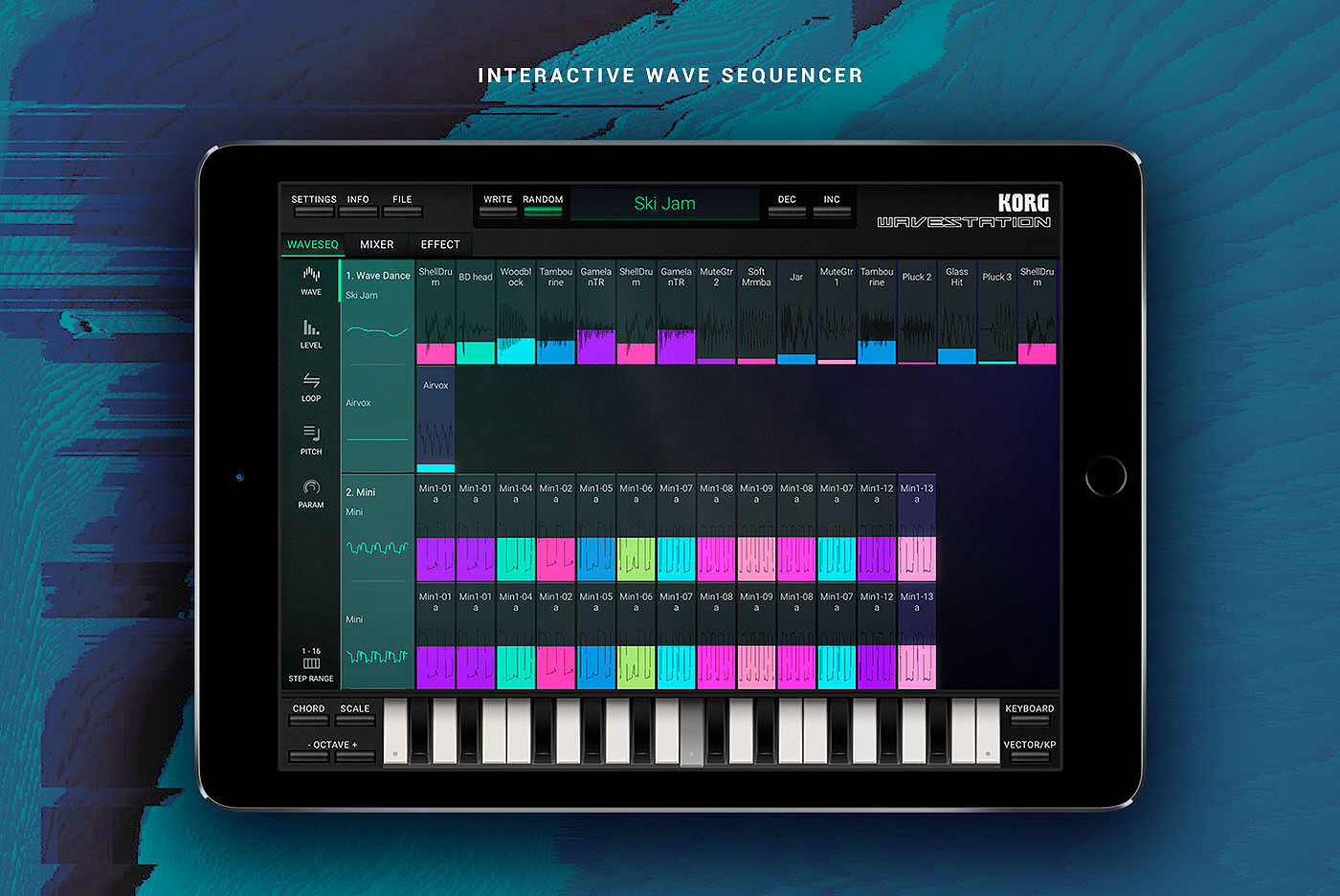
Wave Sequencer
In the Wavestation sound engine, there are four lanes: A, B, C, and D. Each step of a lane can play a new sound, have a different volume, pitch, and so on. This complexity is unpacked and all the lanes can be seen and modified in real time to understand what is happening in the performance.
The wave sequencer creates an emphasis on creating sound sequences. New sounds are produced by dragging a finger along the screen. Composers can play and discover new soundscapes or fine tune a performance with ease.

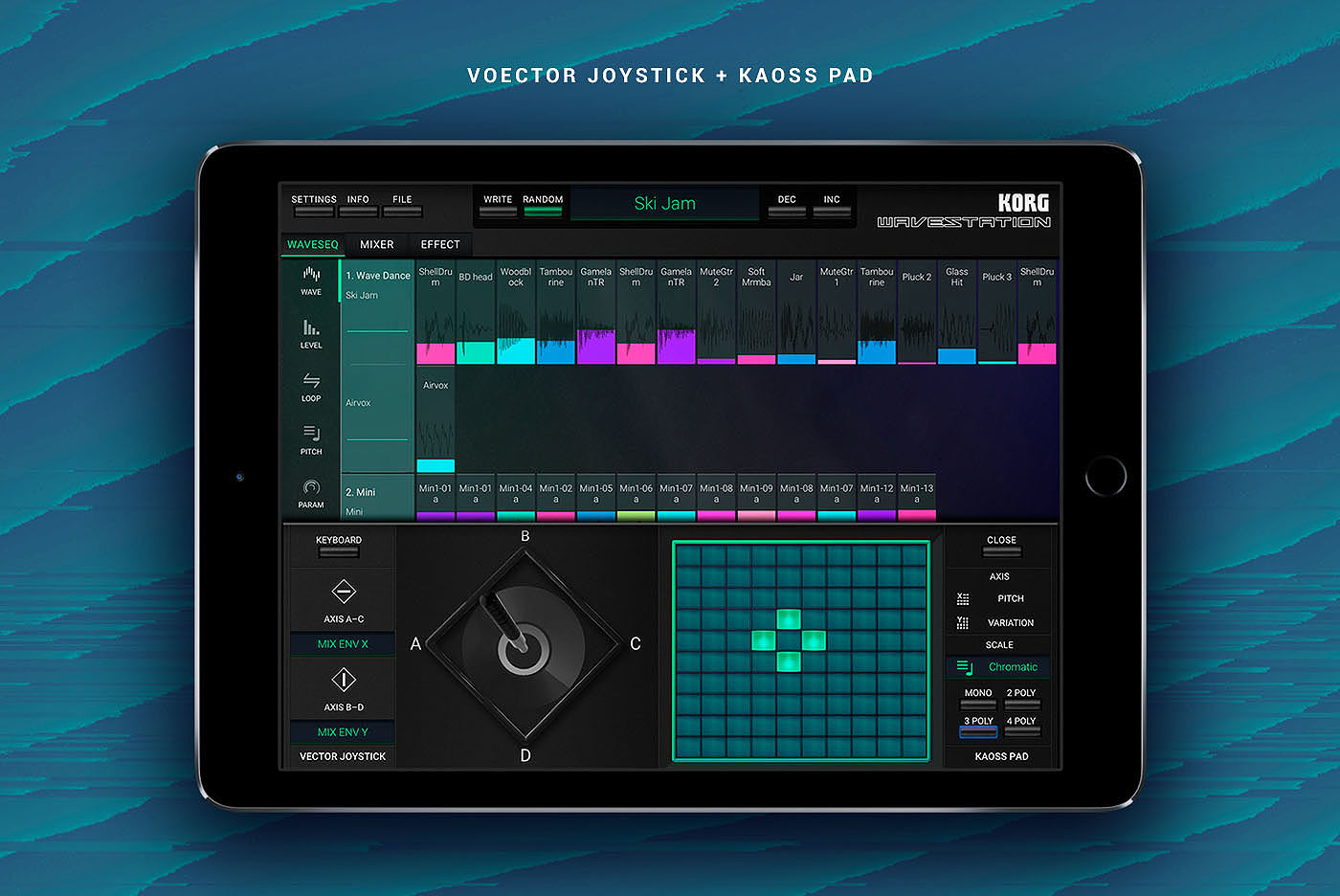
Hardware Controls
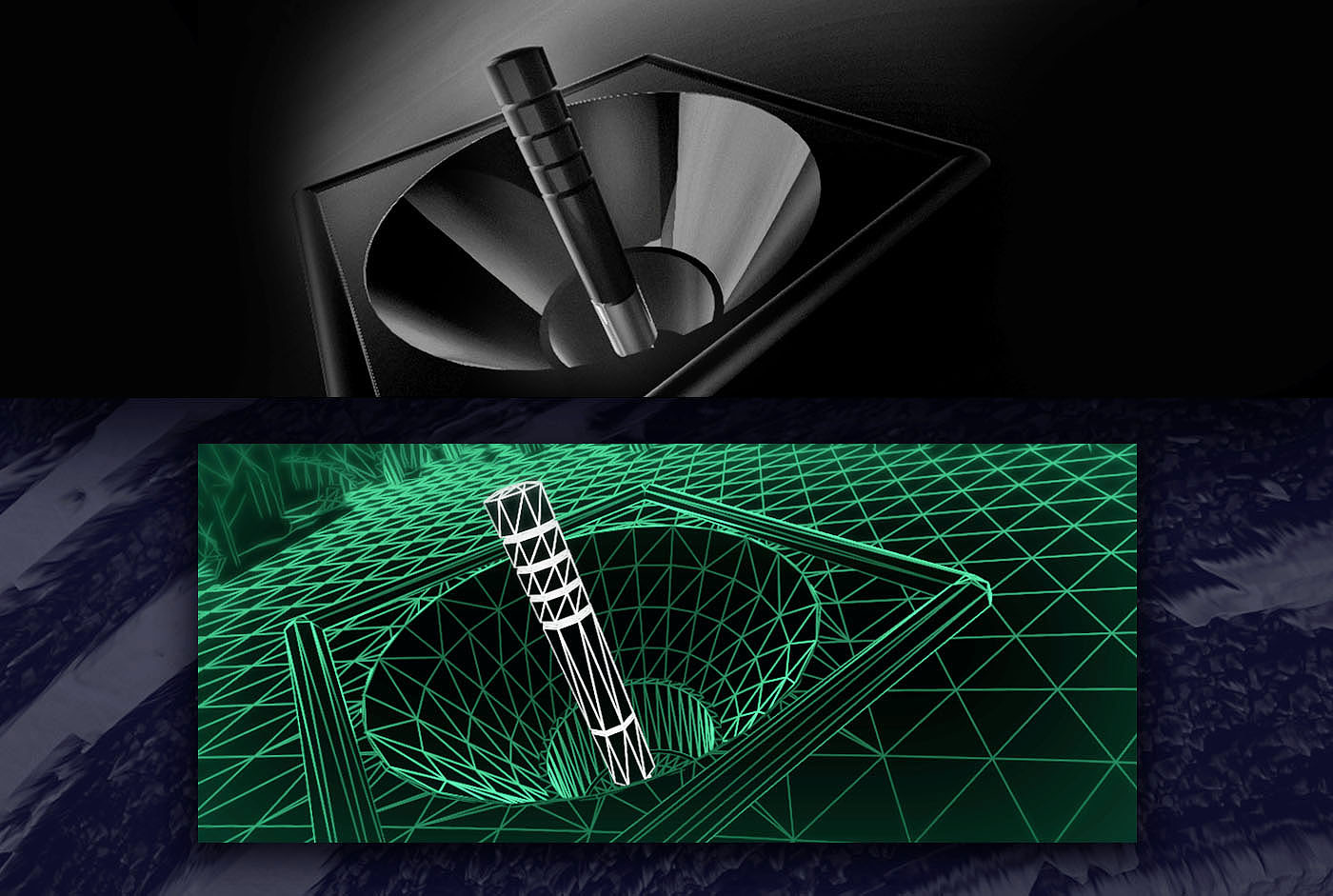
The defining characteristic of the Wavestation is the vector joystick. It allows for realtime blending of all four wave sequences. Including a faithful recreation of the vector joystick was essential for recreating the experience of the original hardware.
An additional KAOSS Pad, another popular Korg product line, was added on this screen for quick live effects.
Along the margins there are displays that show what behavior is tied to each axis as well as the ability to change them quickly for an expressive performance.


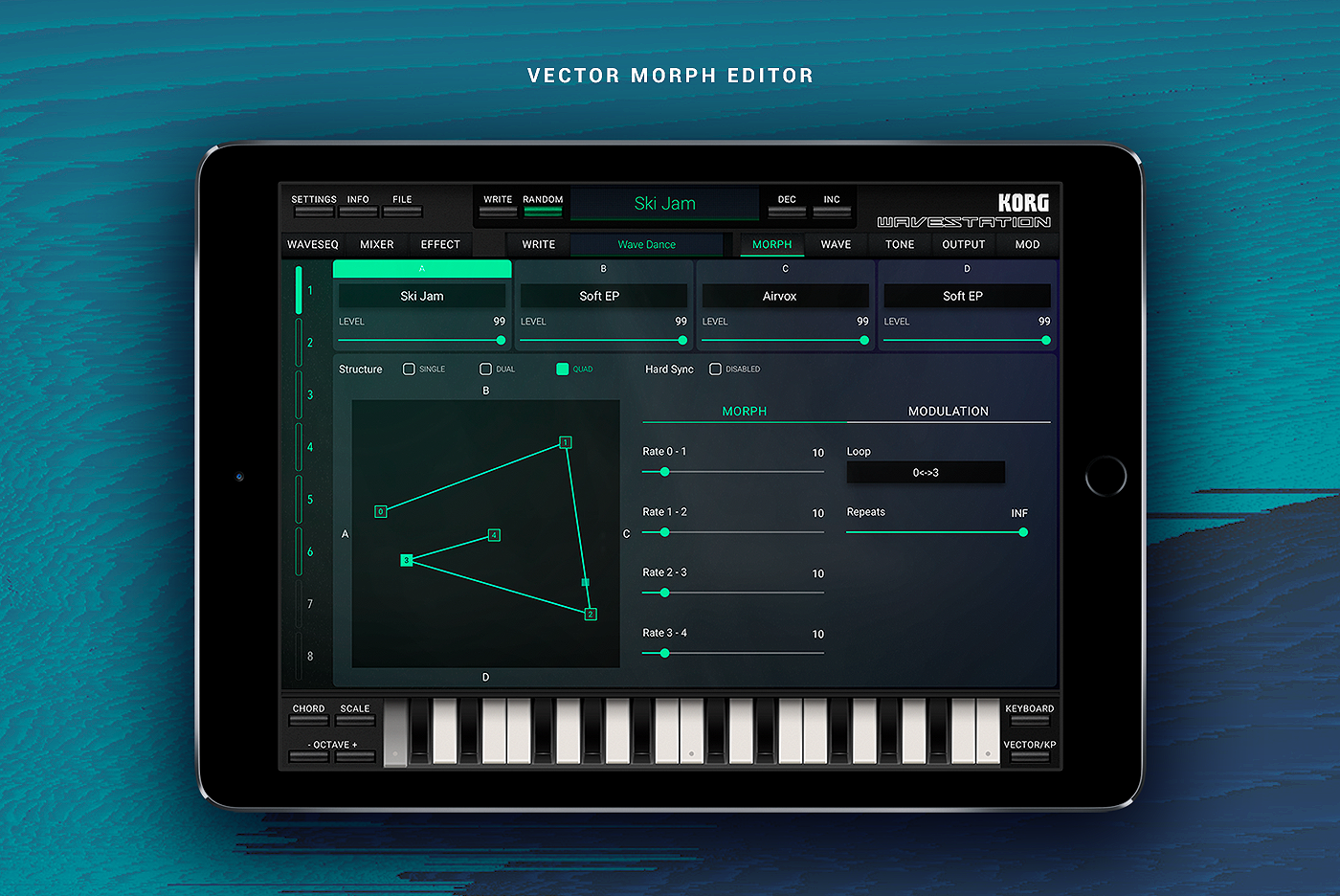
Vector Morph Editor
The morph editor serves as a dashboard to control automation and base parameters. In the Wavestate automation happens overtime per keyboard key press or accumulatively.
The main feature is controlling how the four layers can blend using the four corners of the vector joystick to set the volume. This movement has the option to be synced to a metronome and looped.
Understanding the randomization and setting automation over time is essential for advanced users to make new performances and get the most out of the Wavestation sound engine.

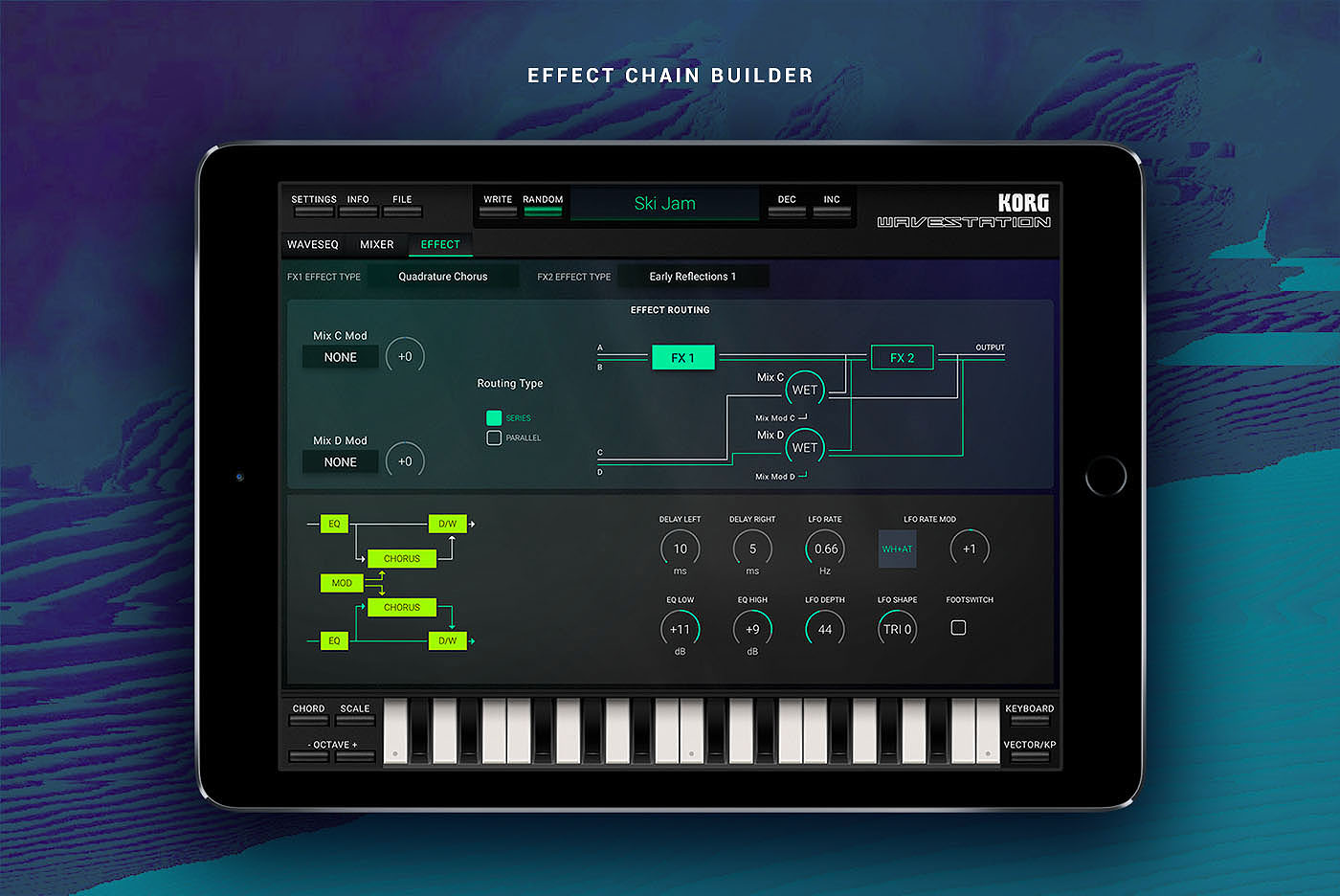
Effect Chains
This screen is based on original circuit diagram to help the user understand the signal flow. The layers in the Wavestation sound engine can be routed like a telephone switchboard to make unique soundscapes.
The four lanes can be grouped together when applying coloring and mixed back together at different points as the signals are processed. For example, two different size of reverb can be applied to sequences A & B than C & D.
Modulation sources and intensity to the effects (eg. using the vector joystick to also set the size of the reverb effect) can be controlled per layer as well.

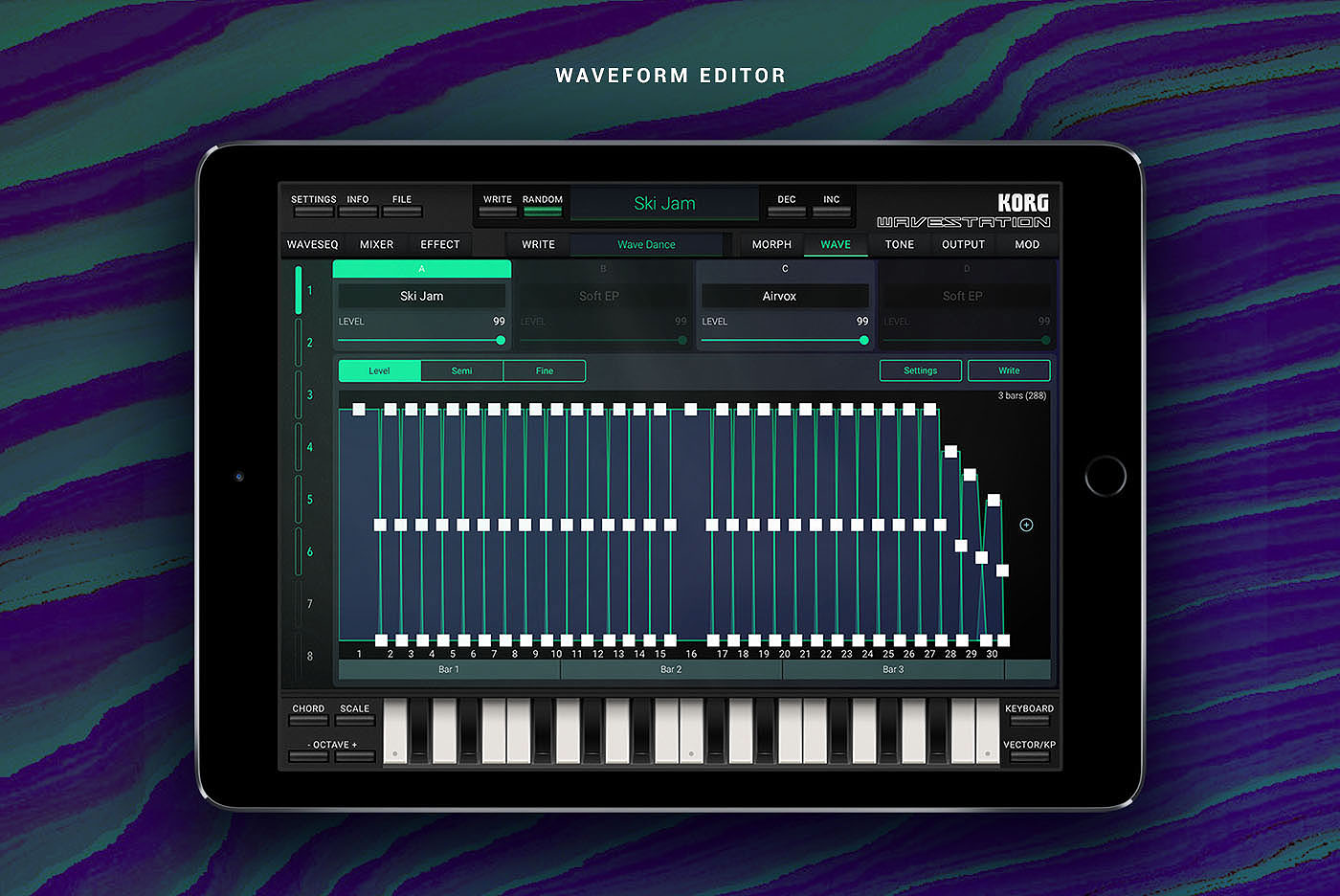
Waveform Editor
The waveform editor is used with the wave sequence editor on the main page for next-level results. As new sounds get played in each step, the user can set how those steps transition. This screen offers granular control for cross fading between level, pitch crass-fades. The user can also specify if the waveform pattern length and looping behavior.

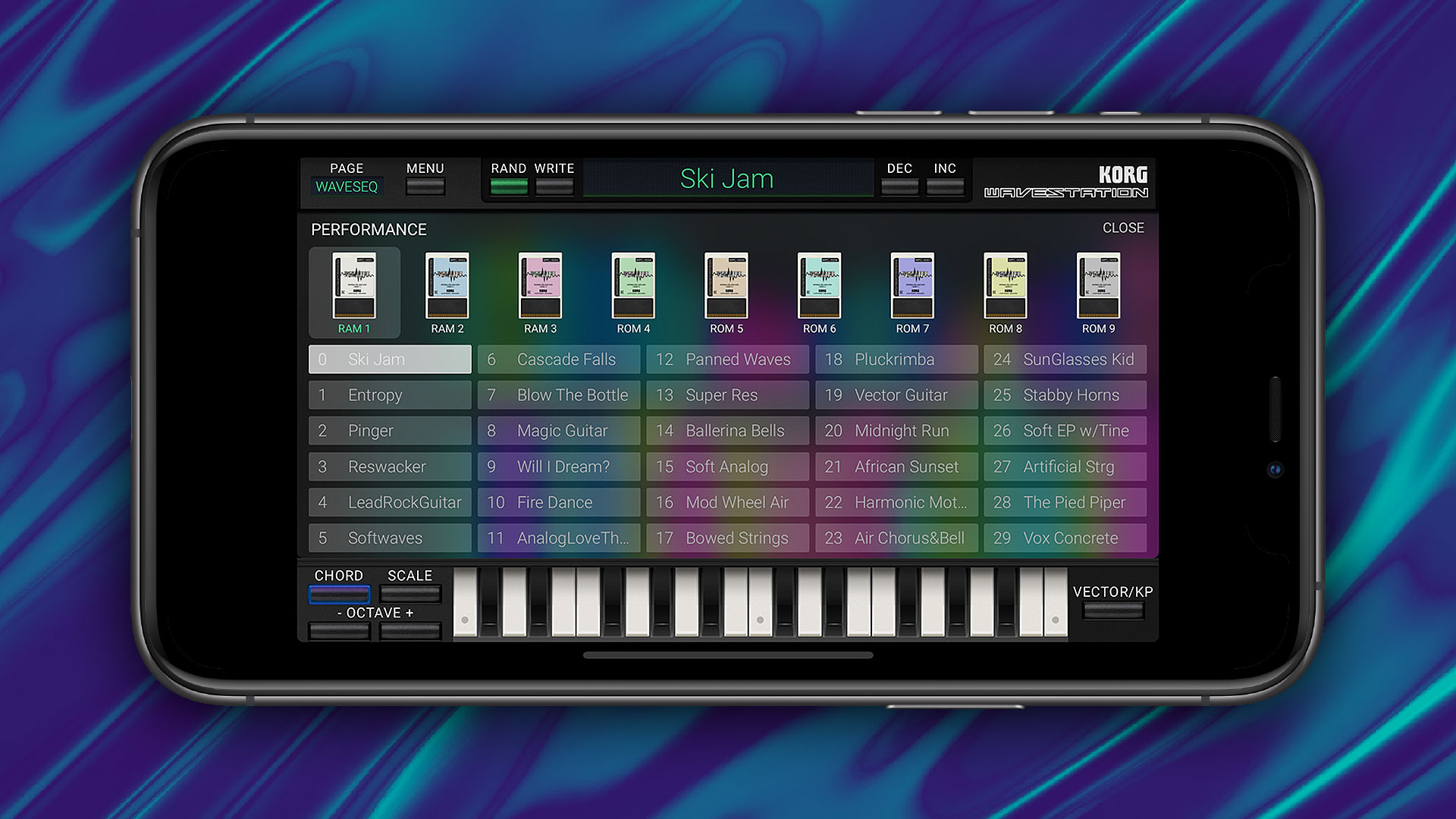
Presets Cards
Like any good Japanese invention of the early 90s, there were a wide collection of additional programs available on memory cards. Gotta collect them all!
A faithful recreation of the ROM cards are used to organize presets into collections. Their bright pastel colors were the inspiration for the wave sequence editor on the home page of the app.

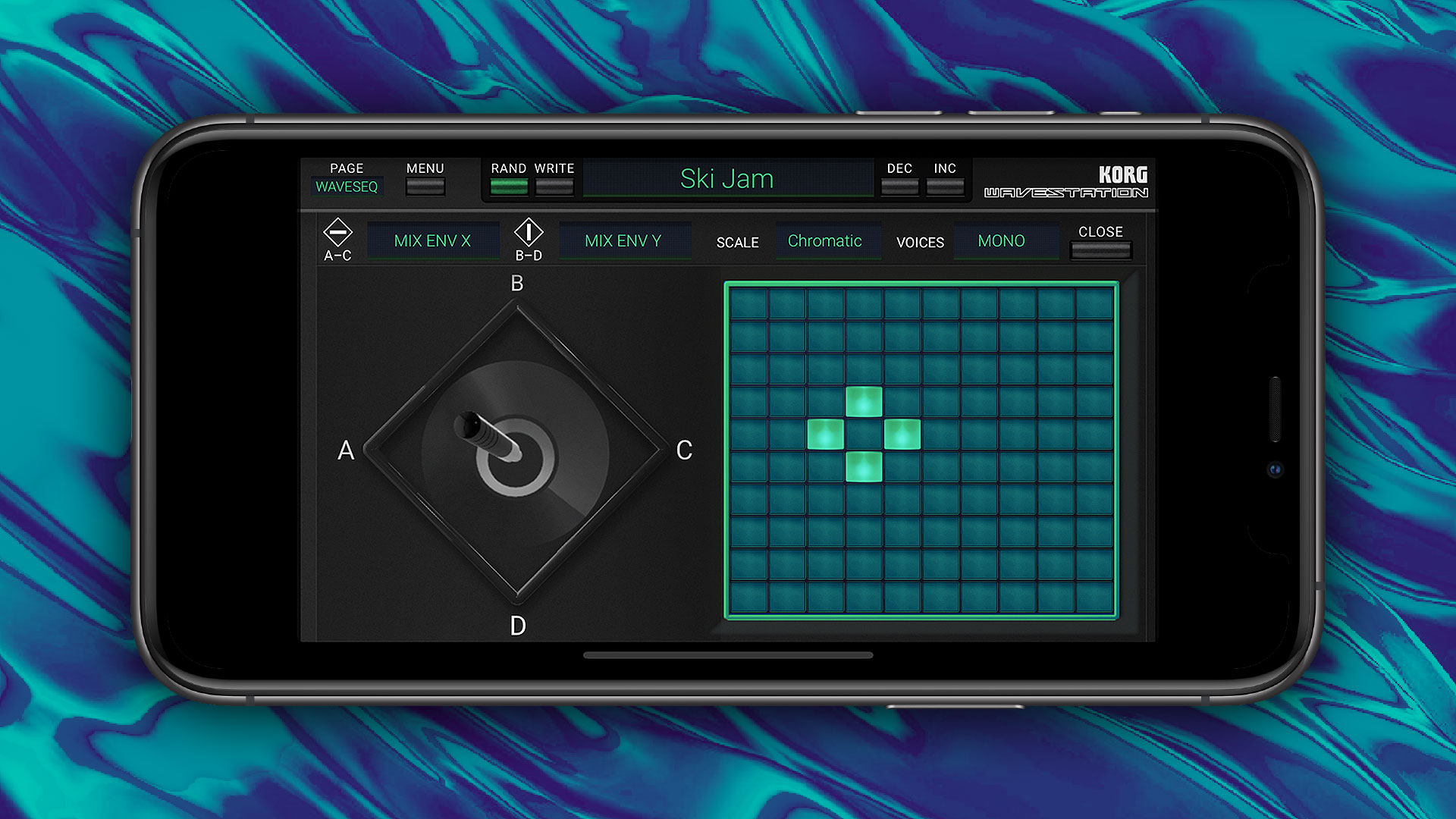
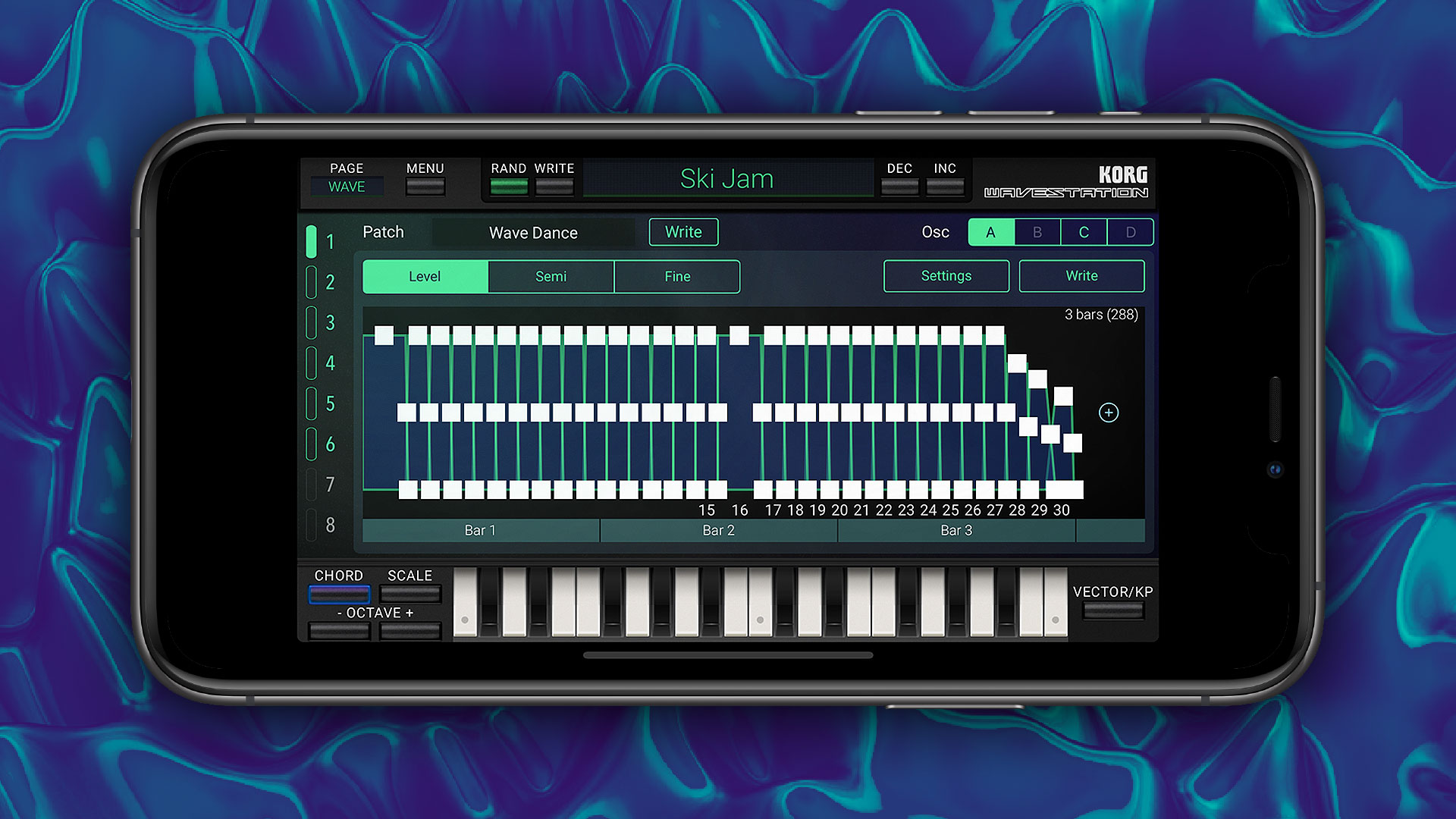
iPhone Layouts
This app is best used on an iPad with a larger screen, where all four wave sequencing lanes can be observed at once, but we made the decision to make the app available on iPhones as well since most users owned both devices. The layouts were simplified for making fast edits and modified to support holding a device.
iPhone Wave Sequencer

iPhone Hardware Controls

iPhone Waveform Editor

iPhone Preset

Korg Gadget Platform
A mini version of the iPhone screen was created for Korg's Gadget platform. Gadget is a music composition platform for iOS where the user can use the iWavestation with other Korg music synthesizers to make some music.
This stripped down UI places clear emphasis on loading presets sound banks and making quick edits opposed to a live performance.