The modern‑day horn section, various combos of sax, trumpet, trombone and other brass or reeds, forms a crucial and distinctive part of the sound of big band, soul, funk and ska. Think Benny Goodman, Birth Of The Cool, James Brown's JB Horns, Tower Of Power, or Steely Dan/Don Fagen.
Hardware workstations frequently fail miserably with horns and their various specialized playing techniques, and even dedicated sample libraries sometimes only scrape the surface.
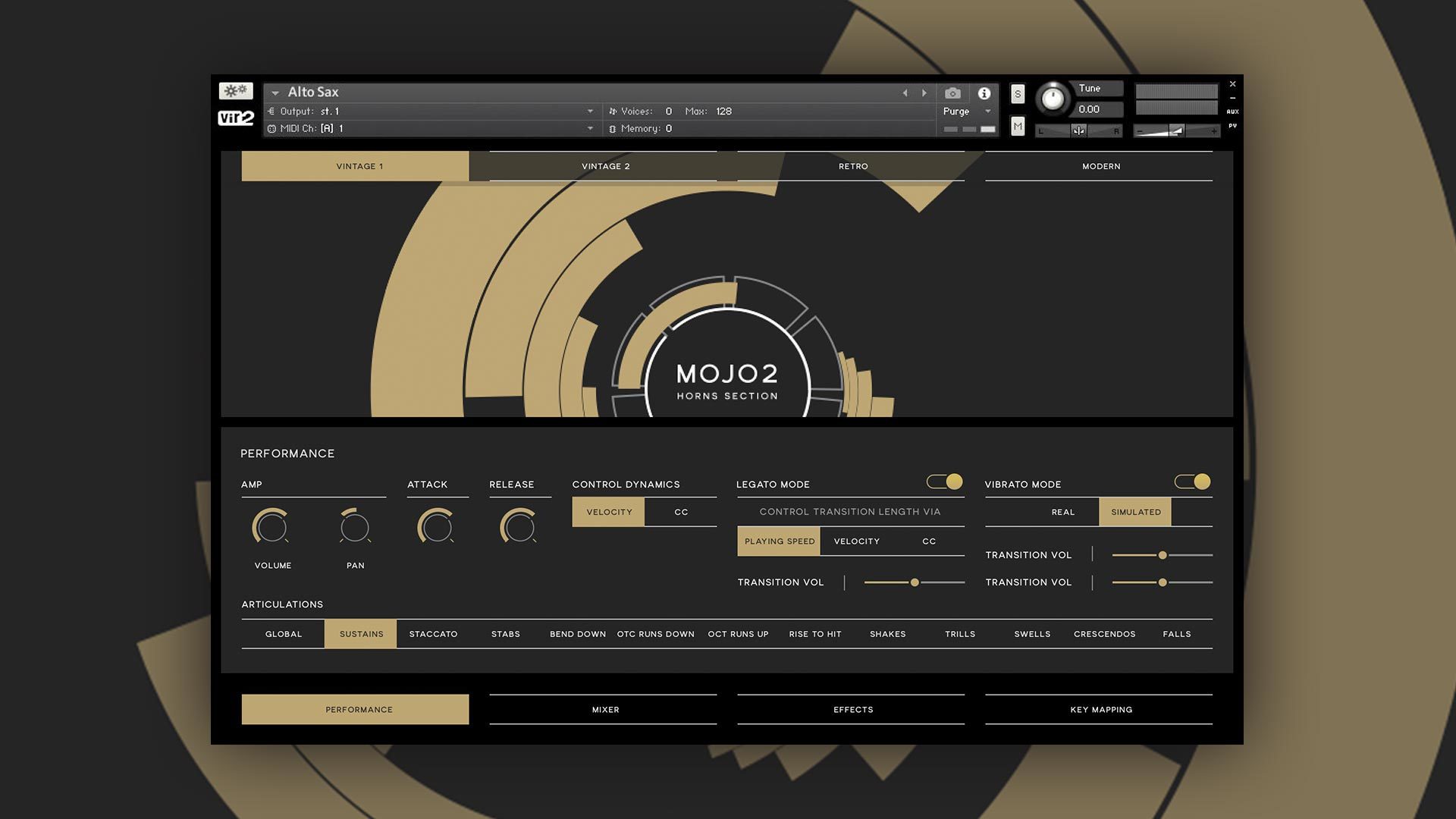
Mojo2 was designed from the ground up to give the flexibility of many horn techniques to the composer as they create their track. The UI is clean, simple and feature packed giving the user 4 different eras to choose from at the highest level with the ability to dive deep to settings down to room mic positions.
Client
Big Fish Audio
Category
Audio Product
Contributions
- UX Research
- UX Design
- UI Design
- Creative Direction
- Logo and Branding
Project Link

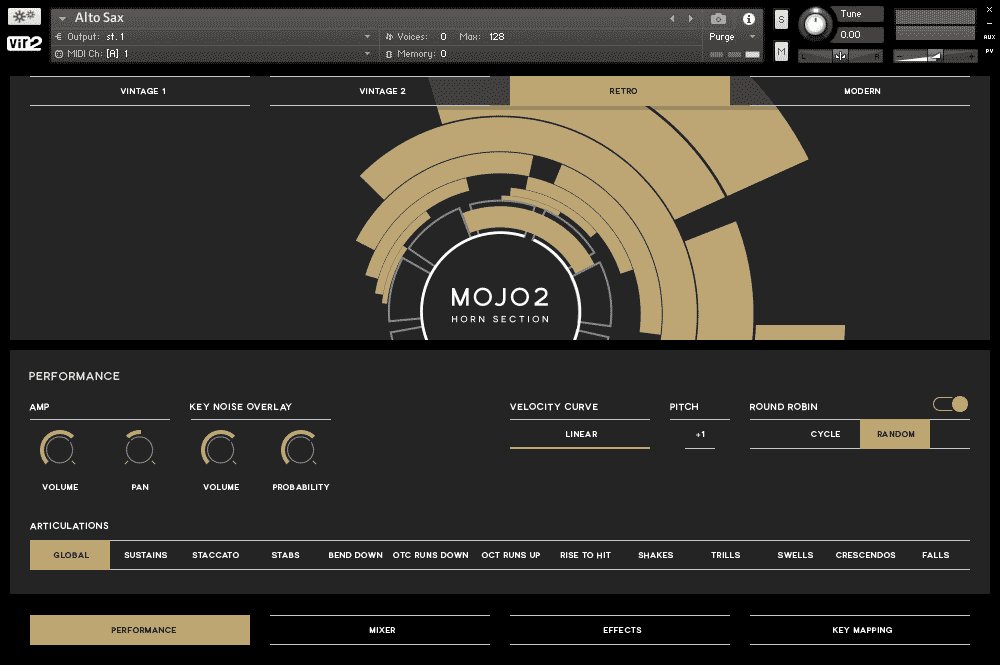
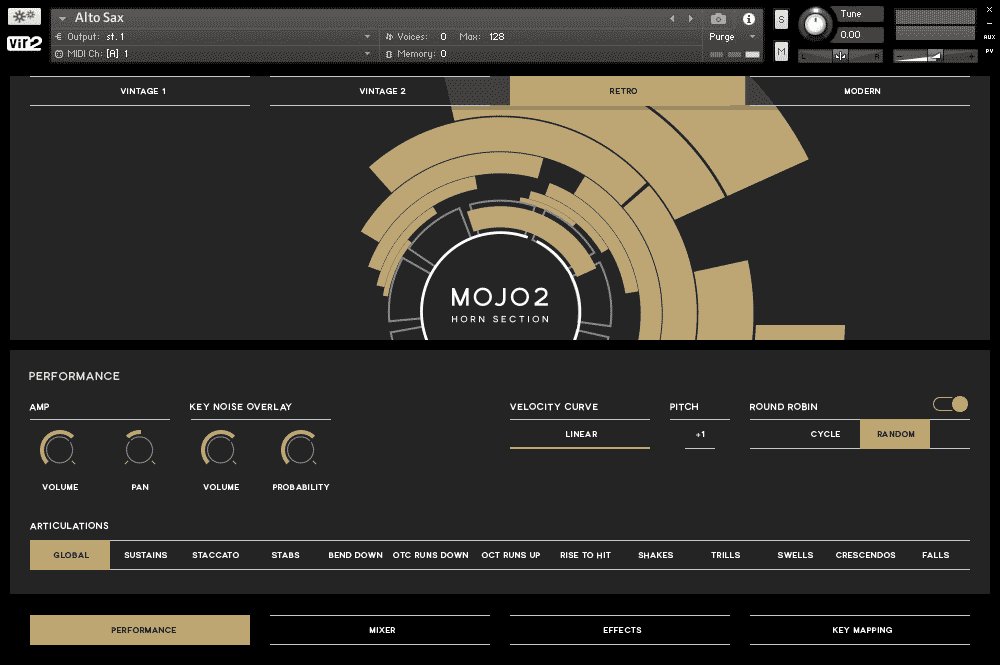
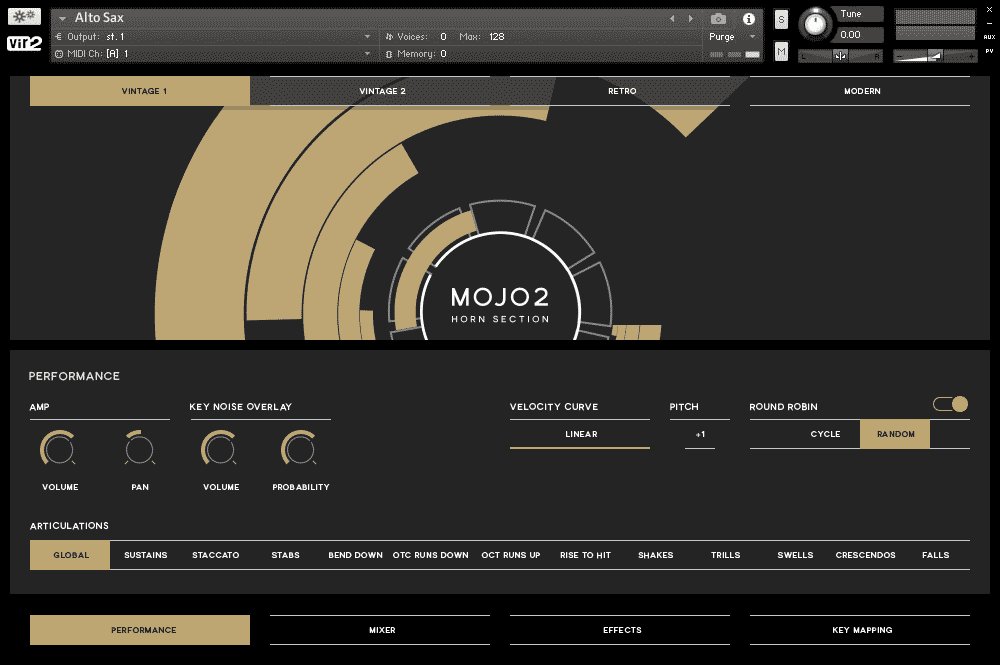
The UI is divided into two main sections, the era selector above and the settings below. Changing the "era" that the horns are from drastically colour the sound.
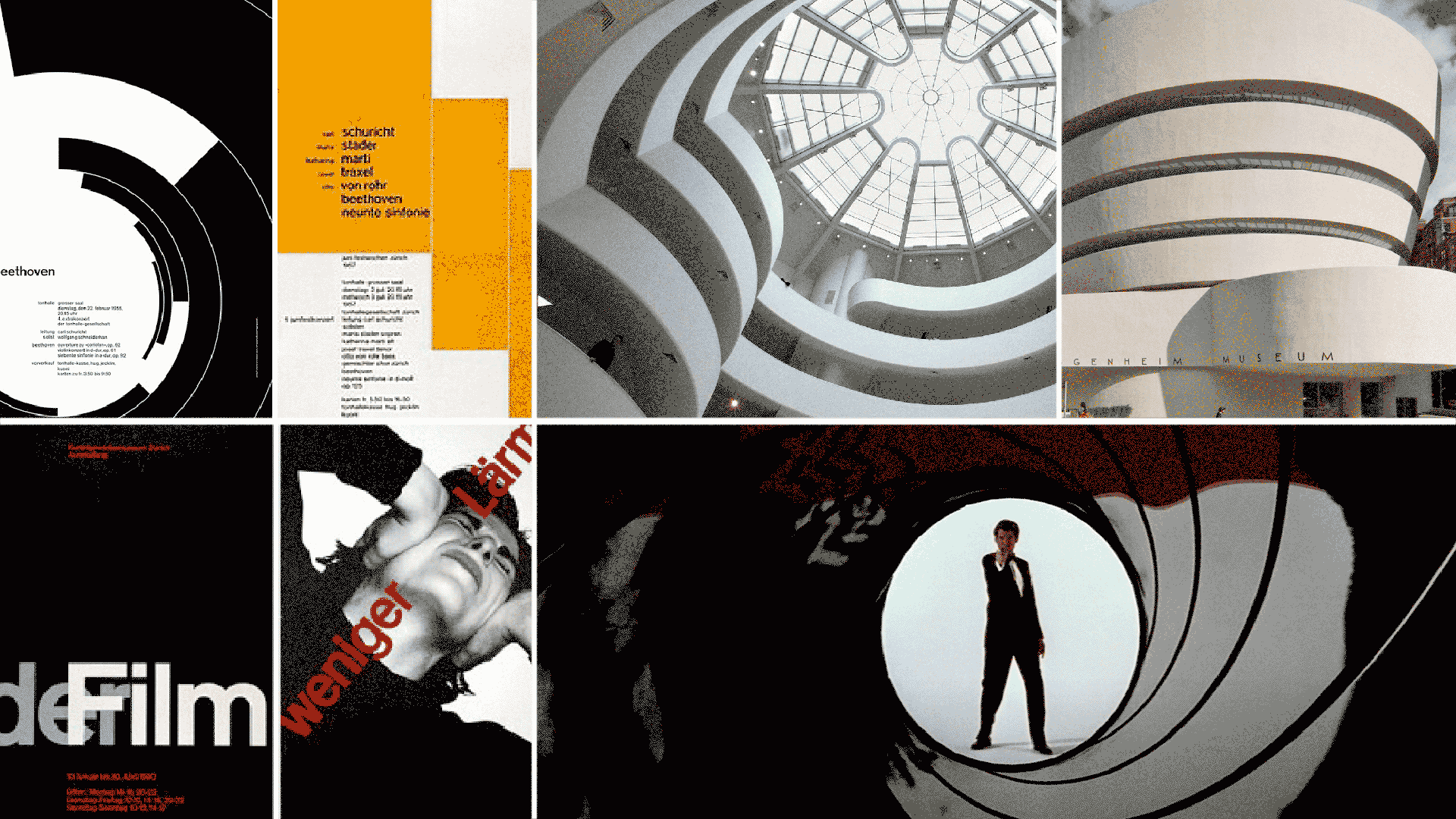
Evoking mid-century luxury, the animating Era knob looks like a bell of a horn while evoking imagery from Frank Lloyd Wright, Josef Müller-Brockmann, as well as the James Bond movie franchise.

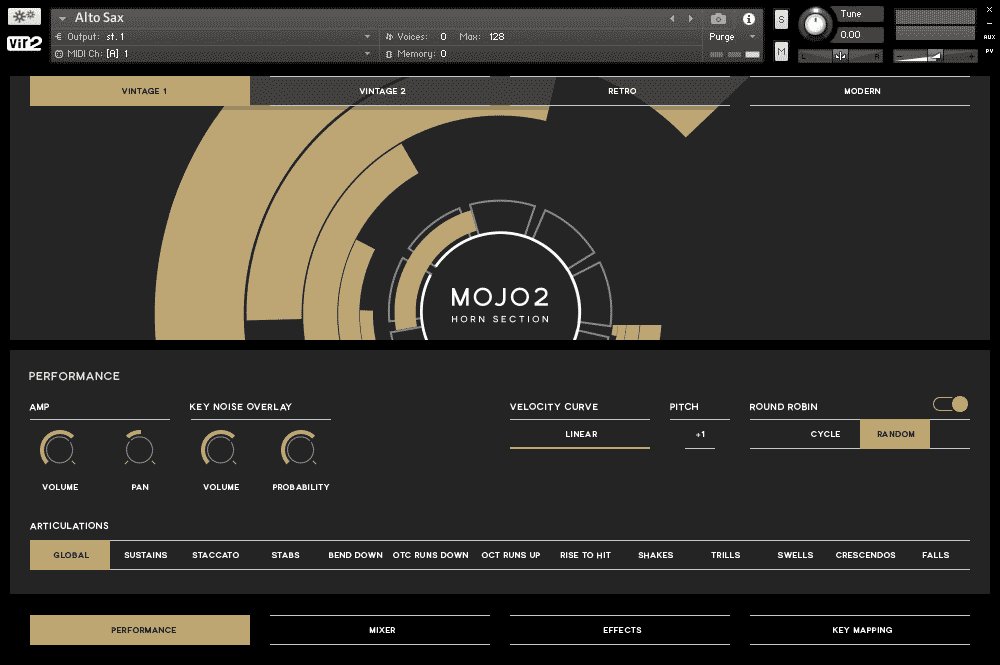
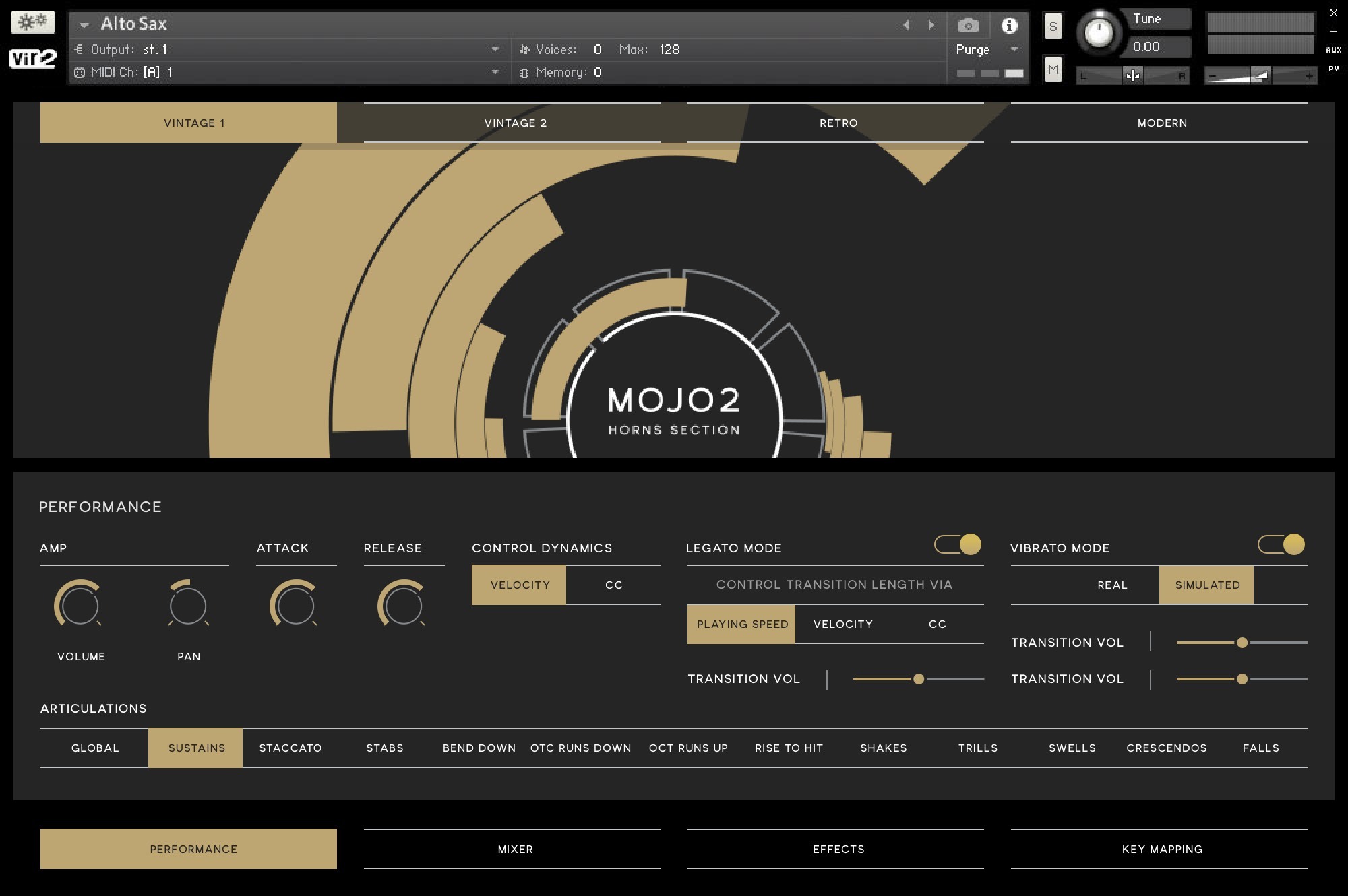
Performance Screen
This screen gives the user quick access to all the options that make the biggest impact to the sound. Aside from the era selector, this has the largest impact. This screen largely effects the dynamics of the horn performance, how hard or soft each note is played. With a few clicks the performance can change from an orchestral lullaby to a roaring jazz romp.

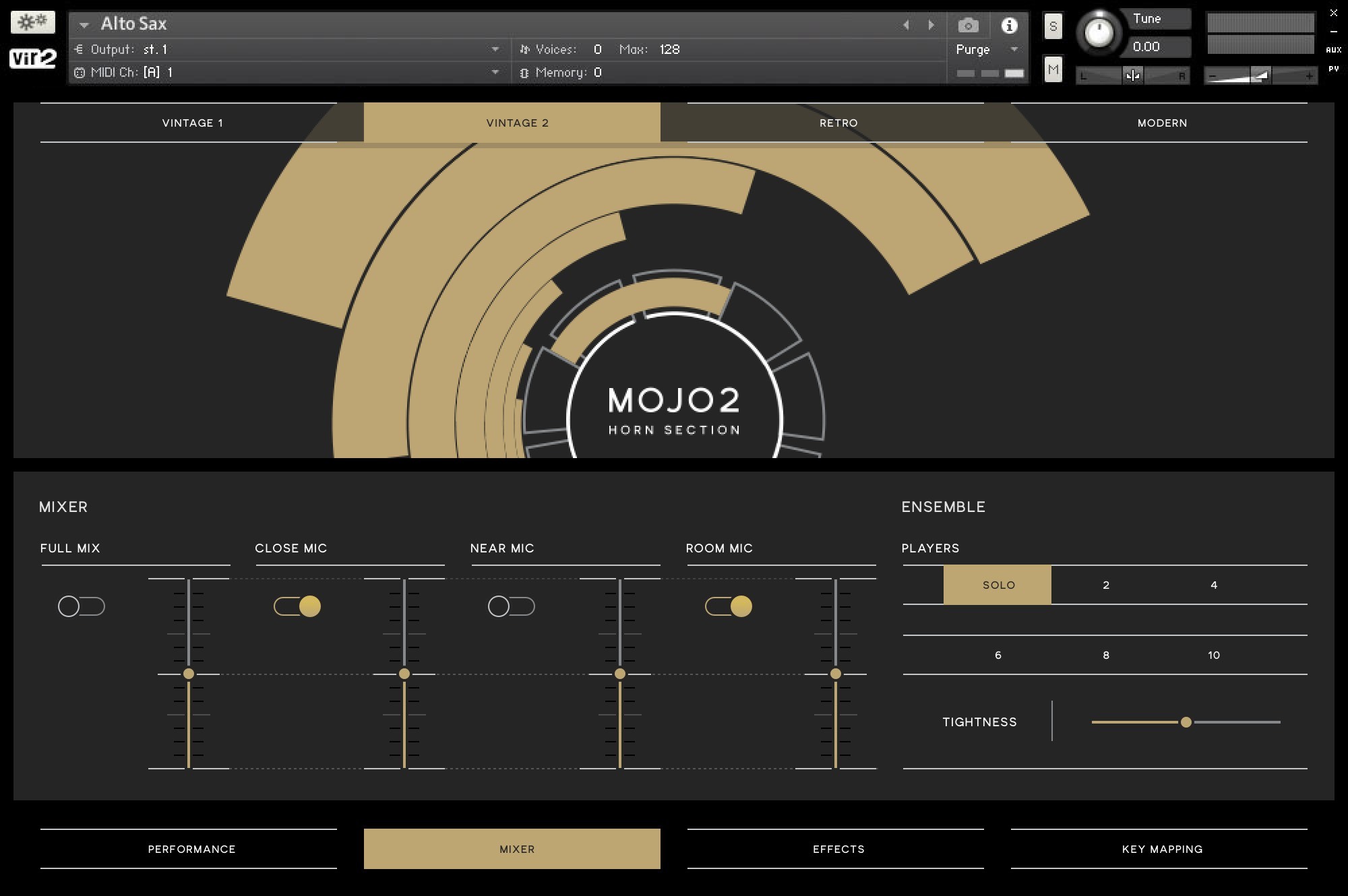
Mixer Screen
Mojo2 has four microphone positions in its sound engine. The volume can be adjusted of these positions to simulate different room sizes.
The horn section size can be manipulated on this screen as well as the performance overall tightness. I like to remove the tightness to get a lively messy feel.

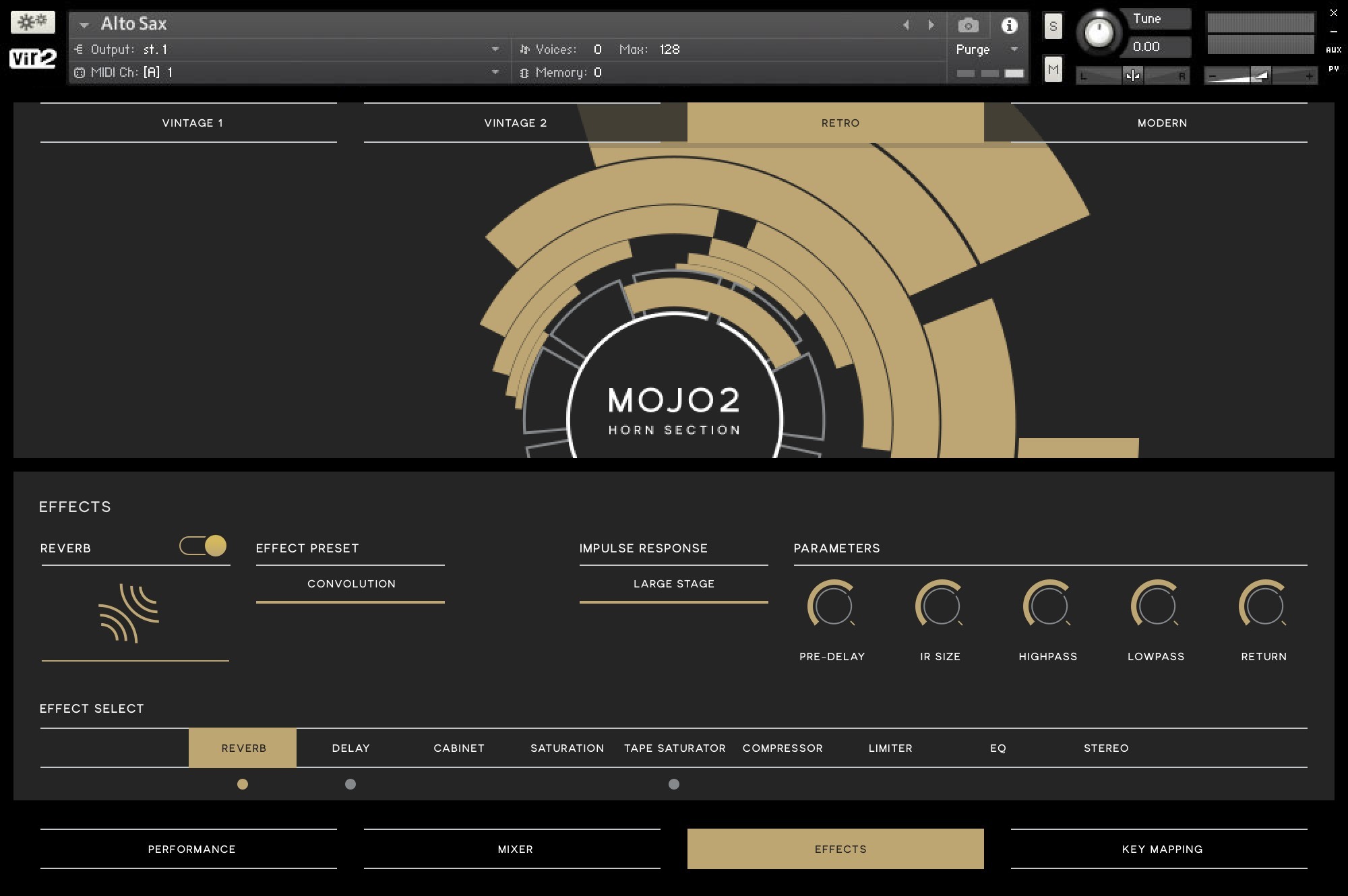
Effects Screen
This is where the horn sound can have more coloring added - to get a phat wide horn or a noisey vintage tone. Effects on this screen can be activated, presets applied, and the effects can be fine tuned to perfection.

![]()
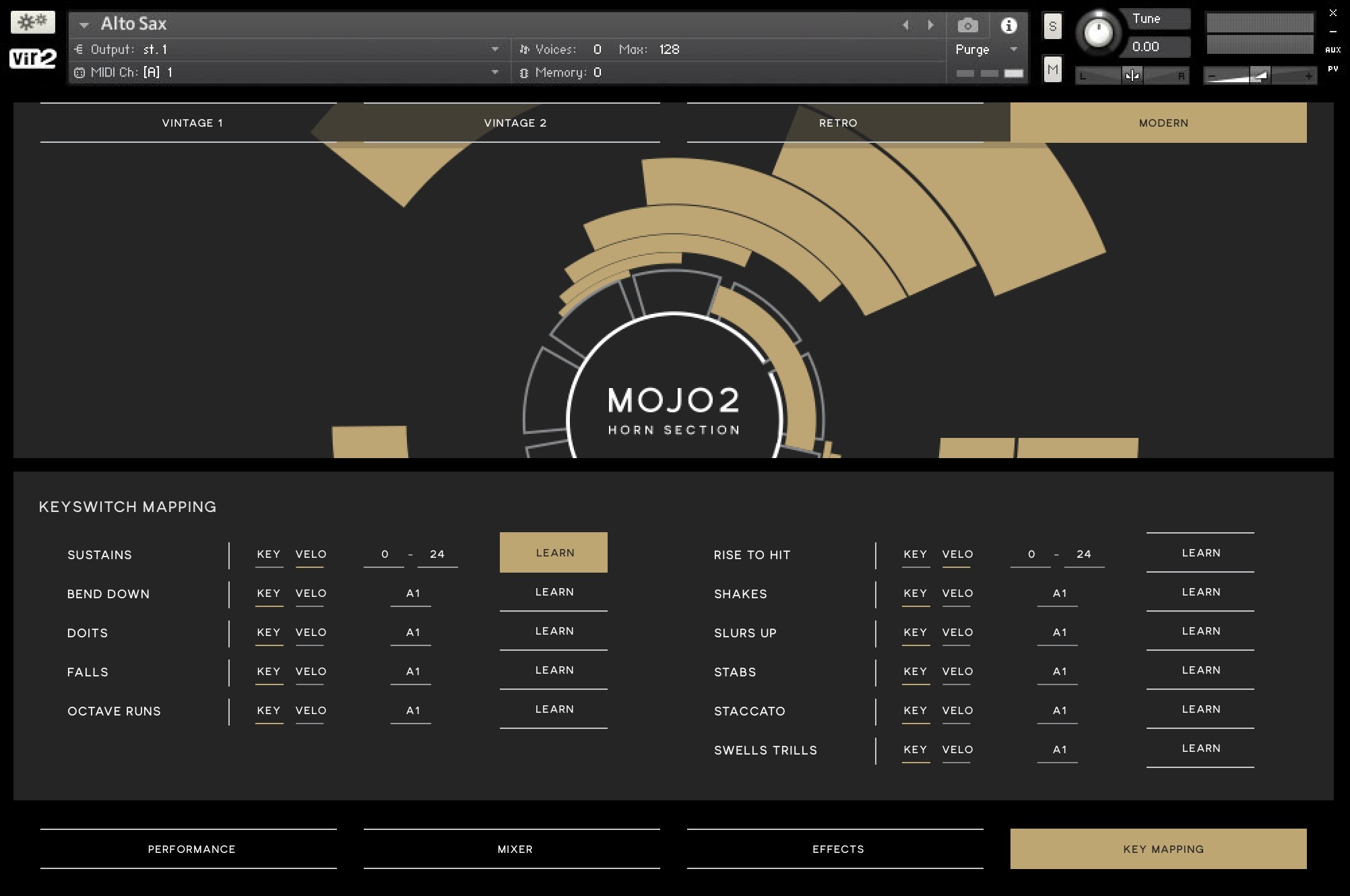
Keyswitch Mapping
For more complex composition needs, unused keys on the keyboard can be assigned to different articulations. By incorporating these mappings producers can achieve dynamic emotion in their performance and have a higher level of polish.

Box Art

Reviews
"Mojo 2's interface is cool and clear. Notably, it's playable and easy to use, with no fiddly programming schemes, but plenty of flexibility where it's useful. Mojo Adapts unfussily to cover solo instrument, ensemble and section requirements."